- عواقب جدی نگرفتن هشدار گوگل به عدم طراحی سایت موبایلفرندلی
- طراحی سایت و مزایا و معایب استفاده از تصویر پسزمینه تمام صفحه
- قالبهای بوتسترپ چه هستند و چرا شما به یکی از آنها نیاز دارید؟
- چرا توسعه دهندگان طراحی سایت باید گرافیست نیز باشند؟
- چگونه در سریعترین زمان ممکن طراحی سایت با جوملا را انجام دهیم؟
- ۵ مهارت که طراحان سایت میبایست داشته باشند
- ۵ ابزار آنلاین که به طراحی سایت کمک مینمایند
- کدام زبانهای برنامه نویسی را برای توسعه طراحی سایت باید فرا بگیریم؟
- روشهایی برای افزایش خلاقیت در طراحی سایت
- ایدههایی اقتصادی برای طراحان سایت
آخرین مطالب
امکانات وب
معرفی و فروش آنلاین امروزه به بخشی جدانشدنی ازاز دنیای وب و طراحی سایت تبدیل شده اند , بهطوریکه رفته رفته اعتماد مردم به این سبک از خرید بیشتر شده و بیشتر پیش سعی میکنند تا خرید آنلاین انجام دهند.امکان مقایسه محصولات متنوع درآن واحد , حذف نیاز به پول نقد , عدم نیاز به رفتوآمد تا محل خرید , سرعت و آرامش و… از جمله مواردی هستند که کاربران را بدینسو سوق میدهند.
بهدلیل گسترش خرید آنلاین , آموزش ویرچومارت , از قدرتمندترین فروشگاهسازها , از سری آموزشهای طراحی سایت با جوملا را خواهیم داشت.
آموزش ویرچومات
بعد از ورود به پنل مدیریت از بخش کامپوننتها ویرچومارت را برگزینید.

بسته به نسخه ویرچومارت شما ممکن است در نوار بالایی پنل مدیریت نیز دسترسی مستقیم به فروشگاه وجود داشته باشد.گفتنی است تفاوت خاصی میان نسخههای این فروشگاهساز وجود ندارد از این رو آموزش ویرچومارت را با یکی از آخرین نسخه آن ادامه خواهیم داد.

صفحه محصولات در آموزش ویرچومارت
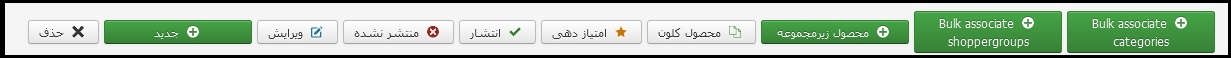
این قسمت شامل لیست تمامی محصولات وارد شده در فروشگاهساز , اعم از انتشار یافته یا غیرفعال , موجود و یا ناموجود است.برخی از ابزارهایی که در این قسمت آموزش ویرچومارت وجود دارند عبارتند از:
Bulk Associate Categories برای انتخاب دستهای از محصولات و نسبت دادن یک یا چند گروه به آنها مورد استفاده قرار میگیرد.چندآیتم را انتخاب کرده و این گزینه را بزنید تا در مرحله بعد بتوانید به موارد انتخاب شده تخصیص دستهبندی انجام دهید.
Bulk Associate Shoppergroups برای انتخاب دستهای از محصولات و نسبت دادن یک یا چند مورد از گروه خریداران به آنها.
در نظر داشته باشید گروههای خریداران و همچنین دستهبندی محصولات را باید پیشتر انجام داده باشید.
محصول زیر مجموعه بهمنظور اضافه کردن محصولی جدید که زیرمجموعه آیتمی دیگر قرار دارد.بهعنوان مثال اگر گوشی Samsung Galaxy Note5 را بهعنوان یک محصول وارد کنید , محصول بعدی که همین گوشی در رنگی متفاوت است زیر مجوعه این گوشی خواهد بود.پس Galaxy Note5 را انتخاب کرده و در ادامه محصول زیر مجوعه را بزنید تا وارد صفحه وارد کردن اطلاعات مورد جدید بشوید.

محصول کلون برای کپی کردن یکی از آیتمهای موجود
انتشار , منتشرنشده , ویرایش , جدید و حذف بهمنظور اعمال موارد مرتبط با هر گزینه
در این صفحه همچنین در سمت چپ هر محصول خلاصهای از اطلاعات شامل دارا بودن محصول زیر مجموعه , زیر مجموعه محصولی دیگر بودن , دسته بندی , تولید کننده و… نمایش داده میشود.

فیلترینگی نیز در بالای آن تعبیه شده که در زمان افزایش تعداد محصولات به شما برای یافتن محصولی خاص کمک میکند.قدم بعدی به ایجاد دستهبندی پیش از اضافه کردن محصولات اختصاص دارد.
صفحه مجموعه محصولات در آموزش ویرچومارت
در آموزش نوشتن مطلب در جوملا , آموزش نوشتن مطلب در وردپرس , آموزش مدیریت رسانه در هردوی این CMSها و… همیشه به ایجاد مجموعه , فولدر و در کل داشتن آیتمهای مرتب و دستهبندی شده تاکید کردهایم تا وبسایت از ابتدای طراحی منظم پیش رفته و با اضافه شده انبوهی از مطالب و فایلهای چندرسانهای باز هم بتوان در هر زمان آیتمی مورد نظر را پیدا کرد.
این مورد در فروشگاه . آموزش ویرچومارت اهمیتی دوچندان مییابد , از این رو که مشخص کردن دستهبندی برای محصولاتتان علاوه بر کمک به مدیر سایت برای نظم دادن به آیتمها , به کاربران نیز برای یافتن محصول مورد نظرشان کمک میکند.
بعد از ورد به این قسمت جدید را بزنید تا وارد صفحه ایجاد یک دستهبندی جدید بشوید.
نام , وضعیت انتشار , ناممستعار و شرح و توصیف مجموعه (بیشتر برای خود مدیر برای یادآوریهای بعدی کاربرد دارد) را وارد کنید.در ادامه ترتیب مجموعه (برای مشخص کردن ترتیب این آیتم در لیست دستهبندیها) , دستهبندی والد (برای مشخص کردن ساختار سلسله مراتبی آیتمهای دستهبندی) , تعداد محصولات در هر ردیف در این مجموعه , توالی صفحه بندی (Category Pagination Sequence) را وارد کنید و اگر تصویر خاصی برای این مجموعه در نظر دارید , از تب تصاویر آن را بارگزاری نمائید.بسته به نحوه طراحی سایت فروشگاهی شما ممکن است تصاویر مجموعهها نیز بهکار بروند , مانند زمانیکه لیستی از مجموعه های موجود در صفحهای به نمایش درمیآیند.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 228 تاريخ : جمعه 31 ارديبهشت 1395 ساعت: 7:32
تنظیمات و آپشنهای موجود در یک سیستم مدیریت محتوا سبب میشود تا با یک CMS با نام وردپرس , میلیونها طراحی سایت صورت بگیرد و انواع و اقسام امکانات و ویژگیها به کاربران ارائه شود.در ادامه آموزشهای مرتبط با طراحی سایت با وردپرس و بررسی قسمتهای اصلی این CMS , به تنظیمات وردپرس میرسیم تا نگاهی بر بخشهای مختلف آن بیندازیم.
بررسی تنظیمات وردپرس
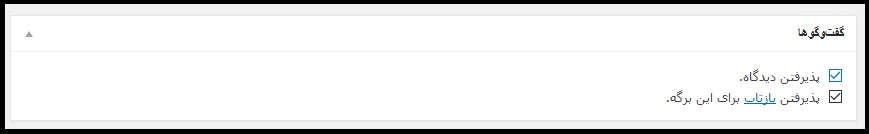
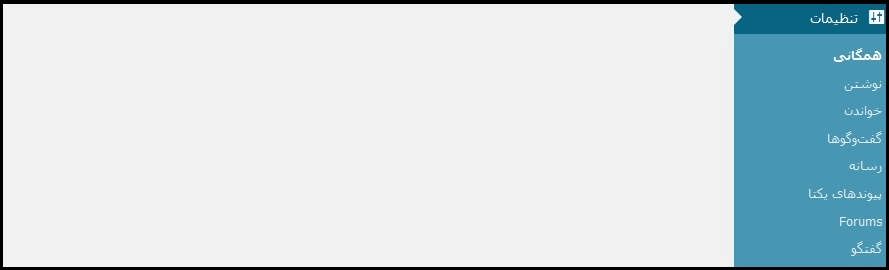
اگرچه بهطور پیشفرض آیتم های گوناگون و برای قسمتهای مختلف وبسایت در تنظیمات وردپرس یافت میشود , با این وجود با نصب هر افزونه و ابزار جدید به وبسایت , تنظیمات مربوط به آن نیز در این قسمت اضافه خواهد شد.به عنوان مثال در عکس زیر به دلیل وجود افزونه چت آنلاین برای کاربران , به تنظیمات پیشفرض وردپرس گزینه “گفتگو” (در انتها) نیز افزوده شده است.

لذا بخاطر وجود آیتمهای مختلف بسته به امکانات وبسایت , به بررسی قسمتهای پیشفرض و اصلی تنظیمات وردپرس خواهیم پرداخت.
تنظیمات وردپرس بخش همگانی
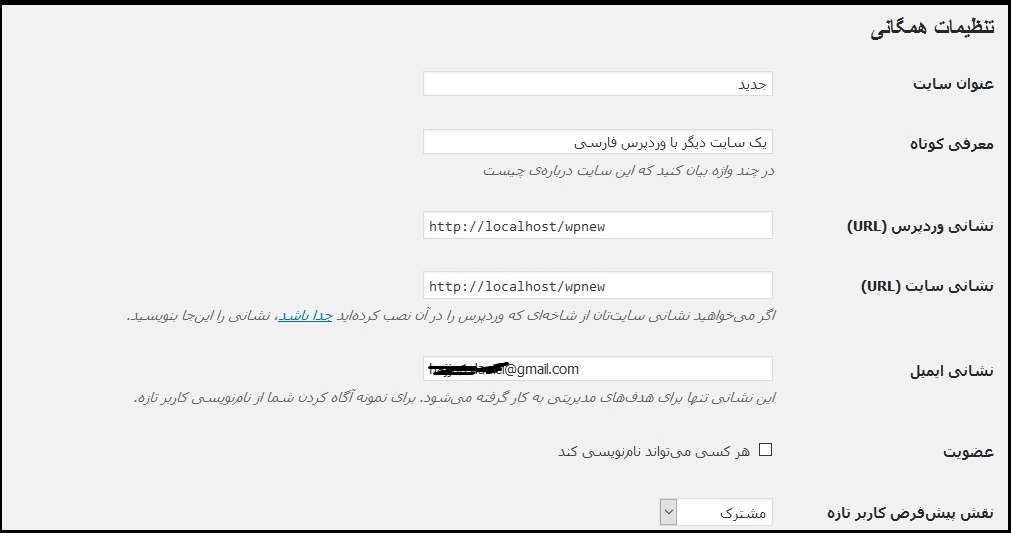
آیتمهای ذکر شده در این بخش حاوی اطلاعات اولیه و ساده وبسایت است.
- عنوان سایت در بیشتر قالبها , در بالای هر صفحه و نوار عنوان مرورگر نمایش داده میشود.
- معرفی کوتاه هم ممکن است توسط برخی پوستهها در مرورگر نمایش داده شود.
- نشانی وردپرس و نشانی سایت ممکن است بخاطر وجود پروندههای وردپرس در پوشهای دیگر بهجای ریشه سایت٬ متفاوت باشند.مانند آدرس روبه رو (example.com/wordpress) باشند.

- نشانی ایمیل تنها برای هدفهای مدیریتی به کار گرفته میشود
- با زدن تیک مقابل فیلد نامنویسی میتوان امکان نامنویسی در سایت را در اختیار خود بازدیدکنندگان قرار دهید. در غیر این صورت تنها مدیر سایت میتواند اعضای سایت را ثبت کند.در پایین آن گزینهای با نام نقش پیشفرض کاربر تازه در تنظیمات وردپرس وجود دارد که از طریق آن تعیین میکنیم چه بعد از ثبت نام دستی و چه بعد از ثبت نام خود کاربر , سطح دسترسی پیشفرض چگونه باشد.
- زمان محلی , ساختار تاریخ , ساختار زمان و روز آغازین هفته در ادامه تنظیمات وردپرس یافت شده و مربوط به زمان و ساختار آن بوده و توضیح خاصی ندارند.
- زبان سایت را اگر تغییر دهید , پروندههای زبان به صورت خودکار روی وردپرس بارگذاری و نصب میشوند , اگر سیستم شما اجازهی ایجاد پروندههای تازه را بدهد.
ذخیرهی تغییرات را در انتها برای اعمال شدن موارد تغییر داده شده بزنید.
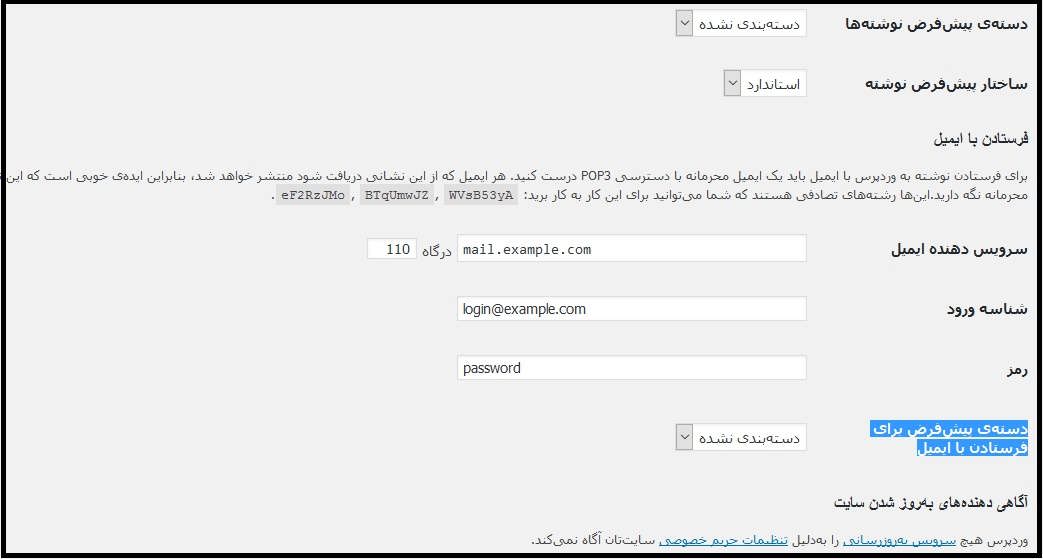
تنظیمات وردپرس بخش نوشتن
- ارسال نوشتهها از راههای مختلفی ممکن است و صفحهای که در آن حضور دارید همه تنظیمات آن را شامی میشود.قسمت بالا ویرایشگر نوشتهها را از طریق پیشخوان کنترل کرده و بقیهی بخشها روشهای انتشار از بیرون را کنترل میکنند.
- در فیلدهای دستهی پیشفرض نوشتهها و ساختار پیشفرض نوشته معین میکنیم که بعد از زدن گزینه افزودن نوشته تازه , بهطور پیشفرض کدام دسته بندی فیلدهای یاد شده انتخاب شده باشد.
- تنظیمات فرستادن با ایمیل در تنظیمات وردپرس مدیر را قادر میسازد تا با فرستادن یک ایمیل حاوی محتوای نوشته , آن را در وبسایت منتشر کند.به این منظور باید یک ایمیل محرمانه با دسترسی POP3 بسازید و در نظر بگیرید که هر ایمیل که از این نشانی دریافت شود , منتشر خواهد شد.پس در حفظ امنیت آن کوشا باشید.
در فیلد پایینی آن یعن دستهی پیشفرض برای فرستادن با ایمیل مشخص میکنید که مطلب ارسال شده از طریق ایمیل , جز کدام دسته بندی قرار بگیرد.

- قسمت آخر نیز به شما کمک میکند تا در صورت نیاز , بهصورت خودکار سرویسهای مختلفی از منتشر شدن نوشتههای جدید در سایت شما آگاه شوند.
تنظیمات وردپرس بخش خواندن
تنظیمات مربوط به نمایش محتوای وبسایت در این قسمت گنجانده شده است.
- در فیلد در برگهی نخست نمایش داده شود معین میکنید که چه چیزی در صفحهی اول سایت شما نمایش داده شود , نوشتههایی با ترتیب زمانی (وبلاگی) یا یک برگه ثابت (آموزش برگهها در طراحی سایت با وردپرس)
اگر مورد دوم را انتخاب کردید , باید در نظر داشته باشید که ساخت دو برگه مورد نیاز است , یکی از آنها برای برگهی نخست و دیگری صفحهای که نوشتههای شما در آن نمایش داده خواهد شد.همچنین این امکان وجود دارد تا نمایش محتوا در خوراک RSS را تحت کنترل قرار دهید، که شامل بیشترین تعداد نوشته برای نمایش، نمایش متن به صورت کامل / کوتاه است. - مورد بعدی تنظیمات وردپرس به دانش سئو مربوط میشود.
میتوان گفت که آیا سایت شما در معرض دید رباتهای جستجوگر٬ سرویسهای پینگ و پیمایشافزارها باشد یا نه.فراموش نکنید که حریم خصوصی شما تکمیل نبوده و وبسایت هنوز در اینترنت٬ در معرض دید است.زمان فعال بودن این گزینه , یک یادآور در جعبه “در یک نگاه” در پیشخوان ظاهر خواهد شد که بیان میدارد موتورهای جستجو غیرفعال بوده و وبسایت توسط آنها کندوکاش نمیشود.
تنظیمات وردپرس بخش گفتگوها
این بخش تنظیمات وردپرس مربوط به تنظیمات و چگونگی نمایش دیدگاهها , همچنین برخی پیوندهای مربوط به نوشتهها / برگهها است.
گزینههای پیشفرض نوشته برای مشخص کردن “آگاه سازی تمامی وبلاگهایی که پیوندشان در آن نوشته است” , “اجازه دادن به دیگر سایتها برای نظر دادن به مطالب جدید” و “اجازه گذاشتن دیدگاه برای نوشتههای جدید” استفاده میشود که میتوانید تیک هر گزینه را فعال / غیرفعال کنید.
دیگر تنظیمات دیدگاهها به منظور مشخص کردن “اجبار / عدم اجبار شخص نظردهنده به نوشتن نام و آدرس ایمیل” , “اجبار / عدم اجبار کاربر به ثبت نام در سایت برای نظر گذاشتن” و… مرتبط با سیستم نظر دهی در تنظیمات وردپرس استفاده دارد.
برایم نامه بفرستید هرگاه برای مشخص کردن ارسال / عدم ارسال ایمیل در زمانیکه کسی دیدگاهی نوشته و یا دیدگاهی نیازمند بررسی است.
پیش از اینکه دیدگاهی نمایان شود برای مشخص کردن نحوه تایید نظرات ارسال شده که اگر بر روی “نویسنده باید یک دیدگاه پذیرفته شده داشته باشد” قرار دهید , با یک بار تایید کردن نظر یک کاربر از آن پس سایر نظرات وی نیز اتوماتیک منتظر خواهند شد.
بررسی دیدگاه به شما این اجازه را میدهد تا تعیین کنید اگر نظری حاوی بیش از تعداد مشخصی لینک بود منتظر تایید شما برای انتشار بماند.در نظر داشته باشید یکی از ملاکهای شناخت دیدگاهی به عنوان “جفنگ” وجود تعداد نامعقولی لینک داخل آن است.در جعبه پایینی آن نیز میتوانید معین کنید در صورت وجود چه عباراتی در نظرات , به صف منتظر تایید اضافه شوند.

درهر خط تنها یک واژه قرار دهید.گفتنی است عناوین وارد شده در محتوا، نام، نشانی، ایمیل یا آیپی دیدگاه چک خواهند شد.
سیاهنامهی دیدگاهها کمی خشنتر از فیلد بالا عمل کرده و نظرات حاوی کلمات زیر را مستقیما به عنوان “جفنگ” نشانه گذاری خواهد کرد.
مجددا در هر خط تنها یک واژه قرار دهید
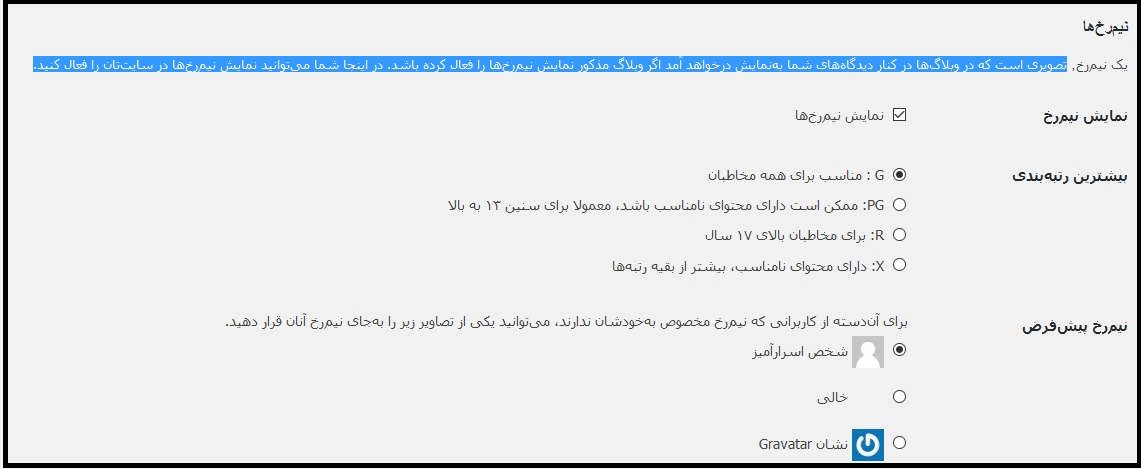
نیمرخ تصویری است که در کنار دیدگاههای شما بهنمایش درخواهد آمد و برای هر یوزر بسته به آدرس ایمیلی که وارد میکند منحصربفرد خواهد بود.در نظر داشته باشید پیشتر باید نسبت به وارد کردن ایمیل خود و قرار دادن نیمرخ در وبسایت های مربوطه , مثل گراواتار , اقدام کرده باشید.
حال اگر وبسایت مورد نظر نمایش نیمرخ را فعال کرده باشد تصویر به نمایش درخواهد آمد.فعال / غیرفعالسازی نیمرخ از این قسمت تنظیمات وردپرس صورت میگیرد.

نیمرخ پیشفرض ازشما میپرسد برای آندسته از کاربرانی که نیمرخ مخصوص بهخودشان نداشته و با ثبت ایمیلشان تصویری یافت نمیشود , چه عکسی نمایش داده شود.
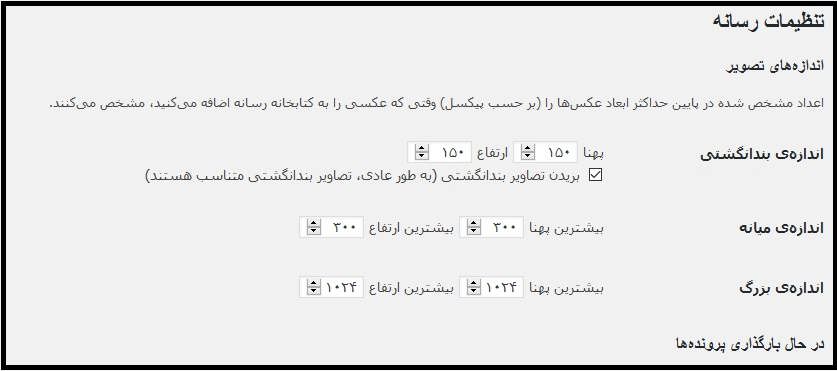
تنظیمات وردپرس بخش رسانه
بخش رسانه همانطور که از نام آن پیداست , پذیرای بیشترین اندازه تصاویری است که درون هر مطلب قرار میگیرد.همچنین قادر خواهید بود تا یک تصویر را در اندازه کامل وارد نمایید.
آموزش مدیریت رسانه در طراحی سایت با وردپرس

تنظیمات وردپرس بخش پیوندهای یکتا
پیوندهای یکتا از جمله نشانی دستهبندیها و همچنین بایگانی، آدرسهای ثابت نوشتهها و برگههای وبسایت هستند.هرگز فراموش نکنید که هم به دلایل منطقی و هم بخاطر رعایت قوانین سئو , همواره باید نشانی هر نوشته همیشگی بوده و هیچگاه تغییر نکند و دقیقا به همین دلیل است که آن را پیوندیکتا خطاب میکنیم.
حال در این صفحه تنظیمات وردپرس این امکان را پیدا خواهید کرد تا ساختار پیشفرض پیوندیکتا را معین نمائید.
این امکان فراهم شده تا از میان گزینههای موجود یکی را برگزیده یا خودتان یک ساختار دلخواه بسازید.

اگر موردی به جز پیشفرض را برگزیدید، مسیر URL عمومی که با برچسبهای ساختاری و نویسههای % احاطه شده، در شاخهی ساختار سفارشی بهنمایش درخواهد آمد و آنجا مسیر شما میتواند تغییرات بیشتری داشته باشد.اگر ساختار پیشفرض شامل %category% و %tag% باشد در صورتیکه چند دسته بندی یا برچسب برای یک مطلب تعریف شده , فقط یکی از آنها , آنهم دسته با شناسه کوچکتر، در پیوند یکتا نشان داده خواهد شد.د.
گزینههای اختیاری به شما اجازهی سفارشی کردن دستهها و برچسبها را میدهند؛ مبنای دسته/برچسب در نشانیهای بایگانی شما ظاهر خواهد شد. برای مثال صفحهای که همهی نوشتههای دستهی Uncategorized را لیست میکند میتواند بهجای /category/uncategorized٬ اینگونه /topics/uncategorized باشد.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 162 تاريخ : پنجشنبه 30 ارديبهشت 1395 ساعت: 3:35
آموزش طراحی سایت : شما هرگز شانس دوباره ای برای تأثیر گذاری روی بازدیدکننده ای که برای اولین بار از سایت شما بازدید می کند نخواهید داشت از این رو بدون شک homepage یکی از مهمترین صفحات دروب سایت شما می باشد .
برای هر شرکتی homepage مانند در ورودی مجازی است . اگر یک بازدیدکننده جدید از آنچه که در home page می بیند راضی نباشد و آن را نپسندد به سرعت دکمه بازگشت را خواهد زد .
بله ! متاسفانه بسیاری از مردم فقط از روی جلد یک کتاب درباره آن قضاوت می کنند .
سوال کلیدی این است : چه چیزی طراحی سایت یک home page را درخشان می کند؟ در طراحی سایت home page تنها زیبایی ظاهری آن مهم نیست بلکه کارایی آن هم از اهمیت زیادی برخوردار است .
قبل از اینکه ۱۵ نمونه از بهترین home page ها را بررسی کنیم ، ۷ مورد از بهترین روش های طراحی برای داشتن home page های گیرا و جذاب و کارا را ذکر می کنیم.
۱) به روشنی به این سوالات پاسخ دهد . ” من چه کسی هستم ؟ ” ، ” چه کاری انجام می دهم؟” ، یا شما ( بازدیدکننده ) چه کاری می تواند اینجا انجام دهد ؟
اگر برند یا شرکت شما شناخته شده می باشد شاید بتوان از بخش معرفی خود صرفنظر کرد ولی در واقع اغلب کسب و کارها می بایست در طراحی صفحه نخست خود به این سوالات پاسخ دهند تا بازدید کننده کاملا واقف شود که در کجا قرار دارد. اگر بازدیدکننده دچار سردرگمی شود در کمتر از چند ثانیه سایت شما را ترک خواهد کرد.
۲) ارتباط مؤثر با مخاطبان هدف
یک home page می بایست روی صحبت کردن با افراد مشخصی با زبان خاصی تمرکز کند . یک home page خوب باید از درج مطالب زائد و زیاده گویی اجتناب کند .
۳) ارتباط قانع کننده بر مبنای ارزش های شرکت یا سازمان
وقتی یک بازدیدکننده home page شما را بازدید می کند باید وادار به ماندن شود . home page بهترین مکان برای نشان دادن ارزش ها و مزیت های شما است بطوری که بازدیدکننده را برای ماندن ترغیب کند و مانع از رفتن آن ها به سمت رقبا شود .
۴) بهینه کردن سایت برای استفاده در همه دستگاهها
همه home page های ذکر شده در این مقاله بسیار کاربردی است به این معنی که گشت و گذار در آنها آسان است و در آن ها عناصر فلشی مانند فلش بنرها ، انیمیشن ، پاپ آپ یا عناصر غیرضروری و بیش از حد پیچیده ، وجود ندارد .
بسیاری از آنها همچنین برای تلفن های همراه نیز بهینه سازی شده اند . که در دنیای موبایلی امروز نکته بسیار مهمی می باشد .
۵) استفاده از CTA ها
همه homepage ها در این لیست از Calls-to-action های اولیه و ثانویه برای هدایت بازدیدکنندگان برای رفتن به مراحل بعدی استفاده می کند . مثلا شامل Free Trial ، Demo ، Buy Now ، یا Lea More می باشند .
به خاطر داشته باشید هدف از home page ، ترغیب کردن بازدید کننده به کنکاش عمیق تر در وب سایت و ماندن در آن به مدت طولانی تر می باشد . CTA ها به آنها می گویند مرحله و اقدام بعدی چیست و از سردرگمی و غرق شدن در سایت جلوگیری می کند . از همه مهمتر ، CTA ها home page شما را از یک بروشور به یک موتور راهنما یا فروش تبدیل می کند .
۶) تغییرات دائمی
Home page های برتر همیشه ثابت نیستند . برخی از آنها مثل Whitehouse.gov مدام بر اساس نیاز و مسائل و سوالات بازدیدکنندگان در حال تغییر است .
۷) مهم است که یک طراحی home page بتواند اعتماد و رابطه مؤثر بر مبنای ارزش و هدایت بازدیدکنندگان را ایجاد کند . این home page ها به طور مؤثر از layout ها ، CTA ها ، فضاهای باز ، رنگ ها ، فونت ها و دیگر عناصر استفاده می کنند .
۱۵ نمونه از بهترین طراحی home page
۱) FreshBooks
عوامل موفقیت :
• این home page برای مشتریان آسان است . بحث های زیای بر سر اینکه بهتر است صفحه سایت کوتاه باشد یا بلند ، وجود دارد . اگر شما دومی را انتخاب کردید ، می بایست تمهیداتی ببینید که حرکت در صفحه و خواندن آن آسان باشد . و این دقیقا همان چیزی است که در این سایت رعایت شده است . این صفحه تقریبا شبیه یک داستان عمل می کند .
• بهترین استفاده را از کنتراست و موقعیت ها با استفاده از CTA ها کرده است . کاملا مشخص است که شرکت از شما می خواهد چه چیزی را تغییر دهید .
• Calls to action برای “Try it Free for 30 Days” بسیار قانع کننده است .
• زیر تیتر نیز عالی است : ” پیوستن ۵ میلیون نفر برای استفاده از FreshBooks بدون دردسر ارسال فاکتور ها ، صرف زمان و هزینه های ضبط ” . این درد مشترک مترجمان آزاد و کسب وکارهای کوچک است. معمولا نرم افزارهای حسابداری اغلب بسیار پیچیده هستند .
۲) Mint
• طراحی فوق العاده ساده با تیتر و سرتیتر های بدون اصطلاح
• Home page یک حس امنیت و در عین حال سادگی را القا می کند که برای یک محصولی که اطلاعات مالی را به کار می گیرد بسیار مهم است .
• همچنین شامل Call to action های ساده و مستقیم و قانع کننده ای است مثل “Sign up free” . طراحی CTA ها زیرکانه است . نماد امن قفل ، پیام ایمنی صفحه را بار دیگر به ذهن بازدیدکننده منتقل می کند .
۳) Jill Konrath
• عنوان ساده و قوی . دقیقا مشخص می کند که Jill Konrath جه کار می کند . ( و چگونه می تواند به کسب و کار شما کمک کند )
• همچنین دسترسی آسان به مواد رهبری فکری جیل که برای ایجاد اعتبارش به عنوان یک سخنران اصلی مهم هستند را ممکن می سازد .
• اشتراک گذاری در خبرنامه و تماس به عنوان دو Call to Action اصلی ، آسان است .
۴) dropbox (مصرف کننده)
• صفحه نخست Dropbox وب سایت ، نهایت سادگی را دارد . استفاده از متن و تصاویرمحدود شده است و شامل فضاهای باز است .
• عنوان سایت ” your stuff, anywhere ” ساده اما قدرتمند است . بدون نیاز به رمزگشایی اصطلاحات برای بیان آنچه که Dropbox واقعا انجام میدهد .
• روی یک Call to action تمرکز دارد . “Sign up” … اما اگر شما بخواهید در ابتدا بیشتر بدانید به سادگی با کلیلک بر روی “Lea More” می توانید به هدف خود برسید و ببینید که Dropbox چگونه مزیت های خود را با چهار بیان ساده ، مستقیما در زیر CTA اصلی ، توصیف میکند .
۵) Dropbox ( تجارت )
• Home page سایت تجارتی Dropbox یک نمونه از فراهم کردن تجربه های وب سایت متفاوت برای مخاطبان متفاوت است . برخلاف صفحه نخست اصلی که در اصل برای قسمت مصرف کننده ساخته شده است ، کاربران تجاری آنها نیاز به اطلاعات بیشتر و مدارک و دلایل اضافی دارند تا این سایت را یک راه حل امن و مقیاس پذیر برای شرکت خود بیابند . ( یک مساله ادراکی است که Dropbox روی صفحه اصلی خود به صورت مستقیم ، نشان میدهد .)
• Dropbox به نام تجاری و طراحی بیش از حد ساده خود ادامه می دهد . این طراحی تنها شامل آن چیزهایی است که بسیار اهمیت دارد : عناصری مانند لوگوهای مشتریان و تصدیق نامه و یک ویدئو با مطالب پشتیبانی .
۶) Whitehouse.gov
• ساختن یک وب سایت که یک ملت را در بر گیرد کار آسانی نیست . Whitehouse.gov همواره با هدف انعکاس نگرانی و اولویت ها تغییر می کند . صفحه اصلی به تنهایی از طریق صدها بازبینی ایجاد شده است . تست و بهینه سازی یک جزء کلیدی برای یک طرح صفحه اصلی درخشان است .
• چیز بخصوصی در مورد Whitehouse.gov این است که آن کاملا برخلاف اغلب وب سایت های مربوط به دولت است . یک طراحی تمیز و پرورش یک جامعه .
• پیدا کردن آنچه به دنبال آن هستید در این سایت نسبتا آسان است . و حتی اگر شما نتوانید آن را فورا بیابید ، یک جعبه جستجو ” What are you looking?” وجود دارد.
۷) Scrapd
• این سایت ، توجه شمارا با استفاده زیرکانه از انیمیشن در زمان اسکرول به پایین صفحه ، تسخیر می کند .
• این یک روش بسیار هوشمندانه برای سازماندهی اطلاعات بدون تداخل با تجربه کاربر است .
• این صفحه همچنین دارای طراحی بسیار ساده و خلوت دارد . برجستگی طراحی ویژگی های اپلیکیشن ونمایش فوریCall to action اصلی . “not much else ” .
۸) ۴ Rivers Smokehouse
• “خوشحالی کردن “. چیزی که من وقتی به وب سایت ۴Rivers Smokehouse می رسم به آن فکر می کنم . همراه عکاسی عالی ، عنوان ” Brisket 18 years to master” یک تجربه ارزشمند به نظر می رسد .
• اسکرول parallax که شما را به یک تور از خدمات ، منو ، داشتن لحظات عالی و … هدایت می کند ، یک استفاده عالی از این روند طراحی محبوب است .
۹) Eveote.com
• در طول این سال ها Eveote از یک برنامه ساده به یک محصول تجاری مناسب تبدیل شده است . رساندن این مطلب در صفحه اصلی همیشه آسان نیست اما Eveote یک بسته کاری خوب با پیام های بالقوه بسیاری در تعدادی منفعت کلیدی انجام می دهد .
• این صفحه اصلی از ترکیبی از رنگ های پیش زمینه غنی و خاموش و هایلایت های سفید یا سبز روشن استفاده کرده است .
• دنبال کردن یک عنوان ساده ، مسیر چشم ، سپس هدایت شما به Call to action اصلی ، یعنی “Sign up now”
۱۰) Telerik
• برای یک شرکت که بسیاری از محصولات فن آوری را ارائه می دهد ، رنگ های جسورانه ، طراحی جالب و عکس ها یک جو گوگل مانند را بوجود می آورد .
• من عاشق سادگی و روش پیشرفته پیشنهاد دادن شش محصول این شرکت هستم . زیرا به روشنی و وضوح کاری را که انجام می دهد و اطلاعات بیشتری در مورد محصولات و شرکت را در اختیار آنها قرار می دهد .
• متن سبک و آسانی دارد و به زبان مشتریان خودشان صحبت می کنند.
۱۱) Gogoro
• شاید یکی از وب سایت های مصرف کننده – تکنولوژی دلخواه من همین سایت باشد . این یک وب سایت زیرکانه ، زیبا و ساده است .
• این وب سایت بسیار تعاملی است .
۱۲) E-Wedding
• برای زوج های جوان ، در رابطه با برنامه ریزی برای ازدواجشان ، این وب سایت یک مقصد عالی برای ساختن یک وب سایت سفارشی عروسی می باشد .
• صفحه اصلی آشفته و بهم ریخته نیست و تنها شامل عناصر لازم برای افراد به منظور شروع ساخت وب سایتشان می باشد .
• این سایت شامل تصاویر محصولات عالی ، یک تیتر عالی و Call to action که با متن “وب سایت رایگان خود را در کمتر از ۵ ثانیه بسازید ” باعث کاهش حساسیت و اصطکاک می شود .
۱۳) Basecamp
• برای مدت های طولانی Basecamp صفحه اصلی درخشانی داشته است و شما با دیدن آن متوجه خواهید شد چرا اینگونه بوده است . آنها اغلب از ویژگی عنوان های بسیار جذاب و کارتون های هوشمندانه در صفحه خود استفاده می کنند .
• Call to action جسورانه ای دارد. و این وب سایت نمونه شرکتی است که صفحه اصلی شبیه بلاگ انتخاب کرده ( یا رویکرد سایت تک صفحه ای ) که اطلاعات بیشتری را برای محصولات فراهم می کند .
۱۴) Charity : water
• در این وب سایت ازتعداد زیادی عکس و عناصر بصری، محتوی تولید شده و طراحی وب تعاملی استفاده شده است .
• عنوان متحرک راه عالی برای قراردادن پیام های متعدد روی یک خط است .
• همچنین استفاده عالی از ویدئو و عکس احساسات باز دید کنندگان را تحت تاثیر قرار داده وآن را جذب می کند و منجر به عملی از سوی آنها می شود .
۱۵) TechValidate
• این صفحه به زیبایی طراحی شده است . استفاده از فضاهای سفید ، رنگ های با کنتراست و طراحی مشتری محور در آن مشهود است .
• عنوان و همچنین دکمه های Call to action روشن و قانع کننده است .
• سلسله مراتب اطلاعاتی فوق العاده ، این سایت را برای جستجو و درک صفحه به سرعت ، آسان کرده است .
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 144 تاريخ : سه شنبه 28 ارديبهشت 1395 ساعت: 19:58
بدون شک بدون استفاده ار ابزارهای موجود که توسط توسعه دهندگان تولید و بهفروش میرسند , وردپرس حرفی برای گفتن در طراحی سایت نخواهد داشت چون این افزونهها هستند که تواناییهای وردپرس را افزایش میدهند.در واقع هسته قدرتمند و ابزارهای کاربردی و مدیریت افزونه ها در وردپرس دست به دست هم محبوبیت این سیستم مدیریت محتوا را رقم زده اند.مجموعه ای از ابزارهای قوی در یک بستر ضعیف کارایی نخواهند داشت و هسته قدرتمند و طراحی سایت بدون ابزارها مفید بیفایده خواهد بود.
مدیریت افزونه ها در وردپرس
بد نیست بدانید که پس از راهاندازی و نصب افزونه، قادر خواهید بود تا آن را در این بخش فعال و یا غیرفعال کنید , پس در صورت عدم نیاز موقتی به یک افزونه مجبور به حذف آن نیستید.
به لطف امکانات وسیعی که برای کاربران فراهم شده میتوانید با استفاده از مرورگر / راهانداز افزونه ابزارهای جدیدی را برای وبسایت خود بیابید.همچنین اگر فایل نصبی در اخیار دارید میتوانید بهصورت مستقیم و دستی به نصب آنها اقدام بورزید.برای نصب افزونه بهصورت دستی باید پروندههای مربوط به افزونه را در پوشه /wp-content/plugins بارگذاری کنید. وقتی افزونه نصب شد شما میتوانید از قسمت افزونهها فعالسازی آن را انجام دهید.
بخش افزونههای نصب شده
اگرچه کدهای افزونهها با هسته وردپرس همخوانی دارند ,با این حال ممکن است در مدیریت افزونه ها در وردپرس دستورات یک افزونه با دستورات یکی دیگر از افزونهها تداخل پیدا کرده و سبب بروز ناهماهنگی شود , از این رو علت احتمالی بسیاری از ناهنجاریهای مشاهده شده در یک وب سایت، میتواند تداخل افزونهها باشد.
یک راه حل کاربردی برای رفع مشکل و پیدا کردن جفت ناهماهنگ , غیرفعالسازی همه افزونهها و سپس ایجاد ترکیبهای مختلفی از افزونهها (فعالسازی) آنها است تا جایی که مشکل را پیدا کنید.
اگر افزونهای با مشکل مواجه شده و CMS شما از کار افتاد، پروندههای مربوط به آن افزونه را در شاخهی C:xampphtdocswpnew/wp-content/plugins پاک کنید یا تغییرنام دهید تا خودبهخود غیرفعال شود.
در بخش افزونههای نصب شدهی مدیریت افزونه ها در وردپرس , چهار دسته افزونه به شرح زیر مشاهده میشود.
![]()
همچنین در کنار هر آیتم این صفحه مواردی از قبیل فعال/غیرفعالسازی , ویرایش , پاک کردن و جزئیات وجود دارد که برحسب نیاز میتوانید از هر کدام از آنها استفاده کنید.

بخش افزودن
افزونهها به منظور گسترش امکانات وردپرس مورد استفاده قرار گرفته و بهطور مستقل توسط توسعه دهندگان سراسر جهان گسترش پیدا میکنند.تمام افزونههایی که در مخزن رسمی وردپرس هستند با مجوزی که وردپرس استفاده میکند سازگار هستند. میتوانید با جستجو یا مرور مخزن افزونههای وردپرس، افزونههای مورد نیازتان را پیدا و نصب کنید.

همچنین روش دیگری نیز برای نصب در مدیریت افزونه ها در وردپرس وجود دارد.
اگر میخواهید افزونهای را که قبلاً دریافت کردهاید٬ نصب کنید؛ در قسمت بالا سمت راست دکمه بارگذاری را کلیک کرده، بسته .zip را انتخاب و بارگذاری کنید؛ پس از بارگذاری، میتوانید افزونهی جدید را فعال و ویرایش کنید.
قسمت ویرایشگر
کدینگ افزونههای نصب شده در این قسمت قابل مشاهده است.میتوانید آنها را مشاهده کرده و ویرایش کنید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 132 تاريخ : سه شنبه 28 ارديبهشت 1395 ساعت: 19:58
انیمیشنها معمولا به عنوان قسمتی اضافی و تنها برای شکیلتر کردن طراحی سایت بکار میروند , فارغ از اینکه آنها یک بخش اساسی و مهم از ظاهر سایت بهشمار آمده و محل قرار گیری آنها بایستی از قبل بررسی گردد.
بسیاری از طراحان در وبسایت طراحی شده اولیه دست برده و برای ایجاد تغییراتی در نمای آن به اضافه کردن بخشهایی زائد به وبسایت مبادرت میورزند.آنها اگر زمان کافی برای ایجاد یک انیمیشن نداشت باشند دست به دامن موارد موجود شده تا یک انیمیشن خوب را برای یکار بستن پیدا کنند , اما سوال اصلی اینجاست که چه انیمیشنی خوب تلقی میشود؟

انیمیشنها , تزئینی یا ضروری؟
متاسفانه بسیاری از توسعه دهندگان وب حتی افراد حرفهای دیدی تزئینی , دکوری و برای زیبایی بیشتر به انیمیشن دارند , زاویه دیدی که بهطور حتم جدی گرفتن این ویژگی را به حاشیه رانده و از اهمیت فنی آن میکاهد.
تمامی این موارد در صورتیاست که استفاده از انیمیشنها بخش اساسی از فرآیند برقراری ارتباط با کاربر و تعامل با وی بهشمار رفته و نباید سبک شمرده شود.
۴ ایده عالی برای طرح ریزی صفحه اول در طراحی سایت
ما از HTML برای بیان صحبتهای خود در قالب دنیای وب و قابل نمایش در مرورگرها استفاده میکنیم , در حالی که همین کار را میتوان با انیمیشن به بهترین نحو ممکن انجام داد.یک انیمیشن را در نظر بگیرید که به عنوان یک راهنما عمل کرده و تاریخچهای خلاصه وار از سازمان و یا کسبوکار شما بیان میدارد.
آیا ارتباطی که کاربر با این نوع از معرفی برقرار کرده و خاصیت جذب بالایی که دارد , با یک مطلب عادی قابل مقایسه است؟

ذهن و چشمان انسان بهنحوی طراحی شده که اشیاء متحرک توجه وی را جلب میکنند و هوش و حواس وی بهنسبت جذابیت شیء یاد شده از دست میرود!
هیپنوتیزم , شعبده بازی و… همه و همه از تحرک و جابجایی برای اجرای فنون خود بهره میبرند.
از این رو است که کاربر با ورود به وبسایت و دیدن تحرکاتی همچون مورد بالا توجهش جلب شده و به دنبال دریافت مضمون آن خواهد رفت.انیمیشنها بخشهایی اضافه نیستند , بلکه جادویی برای خیره کردن نگاه کاربر به وبسایت بشمار میآیند.
گوگل آنالیتیک (آنالیز گوگل) رفع تحریم شد !
- انیمیشنها , رخنههای موجود در فهم قسمتهای وبسایت را به روشهای گوناگون پر میکنند:
- نکته بسیار بسیار مهم کمک به کاربر برای فهم دقیق منظور شما از طریق ارتباط تصویری است
- دید کاربر را نسب به موضوع باز کرده و وی را برای پذیرفتن سایر قسمتهای وبسایت آماده میکند.
- تحرکات فضائی و طبیعی بهطور ذاتی بهتر در خاطر انسانها میمانند و قدرت حدس زدن اتفاق بعدی در وبسایت را در کاربر تقویت میکنند.
- انیمیشنها به طور شخصی و منحصربفردتری درباره شما سخن میگویند , اتفاقی که درباره متن و یا عکس صادق نبوده و آن را میتوان به هر شخص یا چیز دیگری نیز ارتباط داد.
- کاربران تجربهای بهتر و متفاوتتر را تجربه کرده و از آن مهمتر بهتر می توانند با کلیات وبسایت شما ارتباط برقرار کنند.
امروزه محبوبیت استفاده از دستگاه های همراه با سایز صفحه نمایش کوچک , طراحان را به پیاده سازی محیط وب سایت در ابعادی کوچکتر مجبور کرده است.در این حالت تشخیص لایه های وب سایت , متمایز کردن قسمت های مختلف وب سایت و تشخیص رابطه منطقی آن ها برای کاربر کمی گیج کننده خواهد بود.اما استفاده از انیمیشن در این حالت نیز هارمونی خاصی ایجاد می کند و سبب درک بهتر کاربر می شود.
انیمیشن ها پنجره ای جدید را در دنیای دیجیتال باز نموده اند که نه تنها سزاوار صرف وقت تیمی بیشتر برای گسترش هستند , بلکه باید فراتر از یک شاخه تنها جهت زیبایی دیده شده و به قسمتی مستقل برای خود تبدیل شوند که گروهی از اعضا تیم برنامه نویس تحت عنوان گرافیست بر روی آن کار می کنند.
در واقع همانطور که در بابا بدان اشاره کردیم تنها لفظ “یک شکل قشنگ باشد” درخور انیمیشن ها نیست و باید برای طراحی آن ها مهندسی صورت بگیرد.
برای گرفتن مشاوره تخصصی در زمینه کارهای گرافیکی و طراحی سایت با ما تماس بگیرید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 127 تاريخ : دوشنبه 27 ارديبهشت 1395 ساعت: 12:46
مطالب منتشر شده در طراحی سایت به عنوان خیر مقدم و خوشامد گویی به کاربران فعلی و یا بازدیدکنندگانی که ممکن است در ادامه به کاربر ثابت شما تبدیل شوند, به شمار میروند.
می بایست به آنها به عنوانی میز کار و فرصتی برای معرفی خود به بهترین وجه به کسانی که حتی خود شما و تجارت و کسبوکارتان را از نزدیک ندیدهاند نگاه کرده تا از این راه بازدیدکنندگان را به کاربران همیشگی خود تبدیل کنید.
اهمیت صفحه اول طراحی سایت
زمانی که شرکت شما خدمات و کالاهای متوعی را ارائه میکند , پیام شما به مشتریان اهمیت خاصی با خود مییابد.داشتن پیامی متمرکز و روشن درباره کسب و کارتان نه تنها آگاهی کاربران از نحوه فعالیت و کارهایی که میتوانید برای آنها انجام دهید را افزایش میدهد , بلکه کنجکاویشان را برای کندوکاش بیشتر در مورد شما بیشتر میکند.

اگر بهترین محصول و با کیفیتترین سرویس به درستی تشریخ نگردد , سرویس مشابه کمکیفیت تر که بر روی این موضوع تمرکز خاصی کرده بازار را خواهد ربود.در ادامه به بررسی نحوه جذب مخاطب در بدو ورود به وبسایت ,و محتوا گذاری مناسب در صفحه اول به این منظور خواهیم پرداخت.
بررسی طراحی سایت با جوملا
مطالب را مناسب نیاز کاربران نگارش کنید
محتوای صفحه اول بدون شک باید بر روی مشتریان متمرکز شده باشد , بدین معنی که راهکارهای شما برای رفع نیازهایشان را به شرح بکشد.بسیاری از شرکت ها از این موضوع غافل بوده و صفحه نخست وبسایتشان را پر از خودستایی و نحوه پیروزی در کسب و کارشان میکنند.البته کاربران به سابقه کاری شما اهمیت فراوانی دادهو آن را ملاک برتری شما بر دیگر رقبا می دانند , اما این موضوع نباید مستقیما در صفحه اول به بحث کشیده شود.کاربرد صفحه ثابت درباره ما تشریح چنین مواردی است.

کاربران ترجیح می دهند تا در صفحه اول پیشنهادهای شما برای رفع نیازهایشان را جستجو کنند.به صفحه اول وبسایت از دید یک کاربر نگاه کنید , در این حالت به نحوه موفقیت کاری طرف مقابل اهمیتی در ابتدا قائل نشده و به دنبال رفع نیازهای خود خواهید بود.
مطمئن شوید که جواب سوالات زیر را خواهید داد:
- داخل وب سایت چهچیزی برای من وجود دارد؟
- شرکت چه راهکارهایی در راستای بهبود کیفیت و آسانتر کردن زندگی من ارائه میکند؟
- چگونه می توانم در فعالیتها شرکت یا کالاها را خرید کرده و سرویسها را سفارش دهم؟
زمانی به اهمیت موارد یاد شده پی خواهید برد که بدانید وب سایت شعبه ۲۴ ساعته و ۷ روز هفته شما است و قرار است تا زمان حضور یا عدم حضور شما پاسخ سوالات احتمالی کاربران را بدهد.
مختصر و مفید و متمرکز باشید
توجه داشته باشید که برای جلب نظر کاربر و علاقمند کردن وی به دانستن بیشتر , زمانی کمتر از ۵ یا ۶ ثانیه در اختیار دارید.از این رو محتوای شما نیاز دارد تا لپ کلام را در ابتدا به کاربر منتقل کند.خود را مجددا بهجای یک کاربر عادی بگذارید.زمانی که در جستجو موضوعی هستید معمولا زمان زیادی را بر روی آن داخل هر وبسایت صرف نمی کنید , چون تعداد وبسایتهای موجود در هر زمینهای زیاد بوده و شما به دنبال بهترین میان آنها هستید.
سعی نکنید تا تمامی داستان نحوه تشکیل شرکت خود را در صفحه اول جای دهید چون هرچند این موضوع و شرح سختی های راه برای شما مهم است , اما کاربر تا پیش از آنکه در مورد خطی مشی وبسایت شما چیزی نداند اهمیت خاصی برای چنین مواردی قائل نیست.در عوض قسمت درباره ما که کم کم به قسمتی جدانشدنی از تمامی وبسایتها تبدیل میشود کاملا با این هدف ایجاد میگردد.

بر روی بهترین کالاها و سرویسهایی که در چنته دارید تمرکز کنید و دادن اطلاعات بیشتر را حتی منوط به تماس تلفنی کنید.اگر کاربر را کنجکاو کرده باشید وی حتما برای دانستن بیشتر تماس خواهد گرفت و از این به بعد جذب یا دفع وی به قدرت یا ضعف شما بستگی خواهد داشت.
کلمات کلیدی همیشه کلید گشودن در نیستند
بخاطر داشته باشید که محتوایی مملو از کلمات کلیدی قرار نیست که دیگران را به معامله کردن با شما و ورود به تجارتتان متقاعد کند.نوشتن محتوایی قابل فهم و مرتب که در مواقع لزوم موارد را به صورت لیست وار اعلام می دارد عملکردی بهترین نسبت به محتوایی که گوشه گوشه آن از کپی مطلبی پر شده خواهد داشت.بهکار بردن زیاد کلمات کلیدی نهتنها سبب جلب توجه کاربر نمی شود , بلکه وی را به گفتن این مطلب وادار میکند که
” می دانم!
باز هم میدانم , پیشتر گفته بودی؟
دوباره؟چقدر میخواهی تکرار کنی؟ ”
کلمات و عناوینی تازه برای هر قسمت مطلب خود داشته باشید و محتوا را همواره تازه و سرحال نگه دارید.فراموش نکنید که قسمتهای مهم اعم از محصولات ویژه و برنامههای پیش رو را های لایت کنید.
آموزش ساخت و مدیریت منو در جوملا
کاربران را به دیدن سایر مطالب وبسایت وسوسه کنید
از طریق صفحه خانه کاربران را به دیدن مطالب سایر قسمتهای وبسایت تشویق کنید.بدین منظور سه قسمت اصلی که فکر میکنید کاربران بیشتر بدان علاقه نشان خواهند داد را انتخاب کرده و در صفحه خانه بر روی آن تمرکز ویژهای کنید.
محصولات و یا سرویسهای ویژه یا اصطلاحا طلایی خود را برجسته کرده و در بلاگی که احتمالا برای وبسایت خود در نظر گرفتهاید به آن پر و بال بدهید.
همانطور که در مورد آن بحث کردیم صفحه اول وب سایت شما از آنجائیکه که اولین نما را به بازدیدکننده میدهد مهم است , اما برای اینکه کاربران را به آمدن به وب سایت آنهم به دفعات مجاب کنیم نیازمند یکپارچه سازی تمامی صفحات وب سایت و رنگولعاب دادن به آنها هستیم.
اگرچه صفحه نخست در حکم قلب وبسایت به شمار می رود , اما اگر سایر قسمت ها به خوبی عمل نکنند تاثیر قسمت اصلی نیز از بین خواهد رفت.
کاربران با نیازهای زیادی در زندگی روزمره خود مواجه بوده و دوست دارند بدانند شما چه چیزی برای رفع نیازهایشان در چنته دارید , از این رو صفحه اول که اول رویارویی با شعبه آنلاین شما است باید واضح ,ساده , مشخص و جذاب باشد تا بازدید کنندگان را در بدو ورود به کاربران همیشگی تبدیل کند.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 152 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 13:36
گرفتن نظر کاربران و تعامل همیشگی با آنها از جمله موارد بنیادی و مهم در طراحی سایت بهمنظور افزایش آمار بازدید و ترافیک ورودی به وبسایت بشمار میروند.وقتی به یک کاربر این اجازه را میدهید که بعد از خواندن مطلبی نظر خود را در مورد آن بیان کرده و با دیگر بازدیدکنندگان از این طریق به بحثوگفتگو بپردازد , قدم بزرگی در مدیریت دیدگاه ها در طراحی سایت با وردپرس برداشته و او را به یکی از بازدیدکنندگان و کاربران همیشگی خود تبدیل کردهاید.
این جاذبه زمانی به حدنهایی خود میرسد که خود شما نیز بهعنوان ادمین وبسایت به نظرات کاربر پاسخ داده و در گفتگو کاربران زیر یک مطلب مشارکت کنید.
مدیریت دیدگاه ها در وردپرس
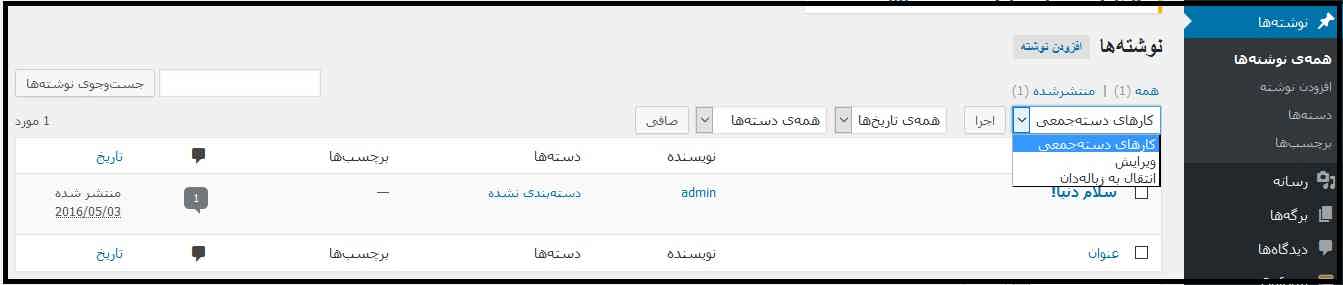
مشاهده دیدگاه ها اگرچه از داخل خود مطالب ممکن است , با این وجود قسمتی جداگانه برای مدیریت دیدگاه ها در وردپرس تعبیه شده است.همچنین در صفحه همه نوشتهها که لیست مطالب منتشر شده به نمایش در میآید تعداد نظرات داده شده به هر مطلب و همچنین تعداد مطالب ارسال ولی تایید نشده نشان داده میشوند (مانند شکر زیر) که با کلیک بر روی هر کدام وارد صفحه مربوطه شامل لیست دیدگاهها (تایید شده یا نشده) میشوید.

مدیریت دیدگاه ها در وردپرس بهصورت بخش جداگانه
با کلیک بر روی قسمت مشخص شده در عکس زیر وارد صفحه مدیریت دیدگاه ها در وردپرس میشوید.

در این صفحه پنج دسته دیدگاه وجود دارند:
- همه : برای نمایش تمامی نظرات اعم از تایید شده و نشده
- در انتظار تایید : نمایش نطراتی که از سمت کاربران ثبت شده ولی برای نمایش در وبسایت باید توسط شما تایید شوند
- تایید شده : تنها لیست نظرات تایید شده
- جفنگ : معمولا نظرات نامرتبط , توهین آمیز , تبلیغاتی , اسپم و… از این دسته مزاحم را به جفنگ ارسال میکنند که در این قسمت تجمع می يابند
- زبالهدان : فهرست نظرات حذف شده

مجددا در اینجا همانند قسمت نوشتن مطلب در وردپرس میتوانید بر حسب نوع دیدگاه و یا وارد کردن قسمتی از آن در فیلد بالا سمت چپ به جستجو بپردازید.همچنین با انتخاب چند دیدگاه و انتخاب فیلد “کارهای دستهجمعی” قادرید تا عملیات تایید , خارج کردن از حالت تایید و ارسال به جفنگ یا زباله دان را بهصورت دستهای بر روی دیدگاههای برگزیده شده انجام دهید.
بعد از دریافت یک دیدگاه , اعمال پذیرفتن , پاسخ دادن , ویرایش سریع , ویرایش , جفنگ و انتقال به زبالهدارن را میتوانید بر روی آن انجام دهید.

در ستون نویسنده بعلاوه نام نویسنده، نشانی ایمیل، نشانی وبلاگ و نشانی IP نویسنده دیدگاه نیز نشان داده میشوند. با کلیک روی این پیوند، همه دیدگاههایی که با این نشانی IP نوشته شدهاند، به نمایش درمیآید.
ستون بعدی به “در پاسخ به” اختصاص دارد که شامل سه بخش است.
- ابتدا نام نوشتهای است که دیدگاه در پاسخ به آن نوشته شده و پیوندی برای ورود به ویرایشگر همان نوشته است.
- نمایش نوشته مورد دوم است که در پایین نام مطلب قابل مشاهده بوده و شما را به نوشته مورد نظر در سایت هدایت میکند.
- حباب کوچک که در آن عددی مشخص شده تعداد دیدگاهها ارسال شده برای آن نوشته را نشان میدهد.اگر حباب خاکستری بود، همه دیدگاههای نوشته مدیریت شدهاند. اگر حباب آبی بود، دیدگاهی در انتظار مدیریت برای آن نوشته وجود دارد. با کلیک بر روی حباب، تنها دیدگاههای نوشته موردنظر در صفحه نمایش دیدگاهها نشان داده میشوند.
مورد بعدی (مورد آخر) زمان و تاریخ دیدگاه را نشان می دهد.کلیک روی پیوند تاریخ/زمان شما را به آن دیدگاه داخل وب سایت منتقل خواهد کرد.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 160 تاريخ : شنبه 25 ارديبهشت 1395 ساعت: 21:32
از جمله ابزارهای قدرتمند برای طراحی سایت CMS قدرتمند وردپرس به شمار می رود که با استفاده از آن قادر خواهید بود تا یک وب سایت قوی و حرفه ای همراه با امکاناتی بی نظیر داشته باشید.به منظور استفاده ۱۰۰٪ ای از امکانات وب سایت خود باید به طور کامل با پنل مدیریت وردپرس آشنایی داشته باشید , در غیراینصورت وب سایت شما , هر چند حرفه ای نمودی بیرونی برای کاربران نخواهد داشت چون قادر نیستید تا از امکانات آن به نحو احسن استفاده کنید.
در طراحی سایت با وردپرس اگر به تازگی کار با این سیستم مدیریت محتوا را آغاز کرده اید بهتر است تا به صورت پایه ای با قسمت های مختلف پنل مدیریت وردپرس آشنا شوید.
معرفی بخش های اصلی پنل مدیریت وردپرس
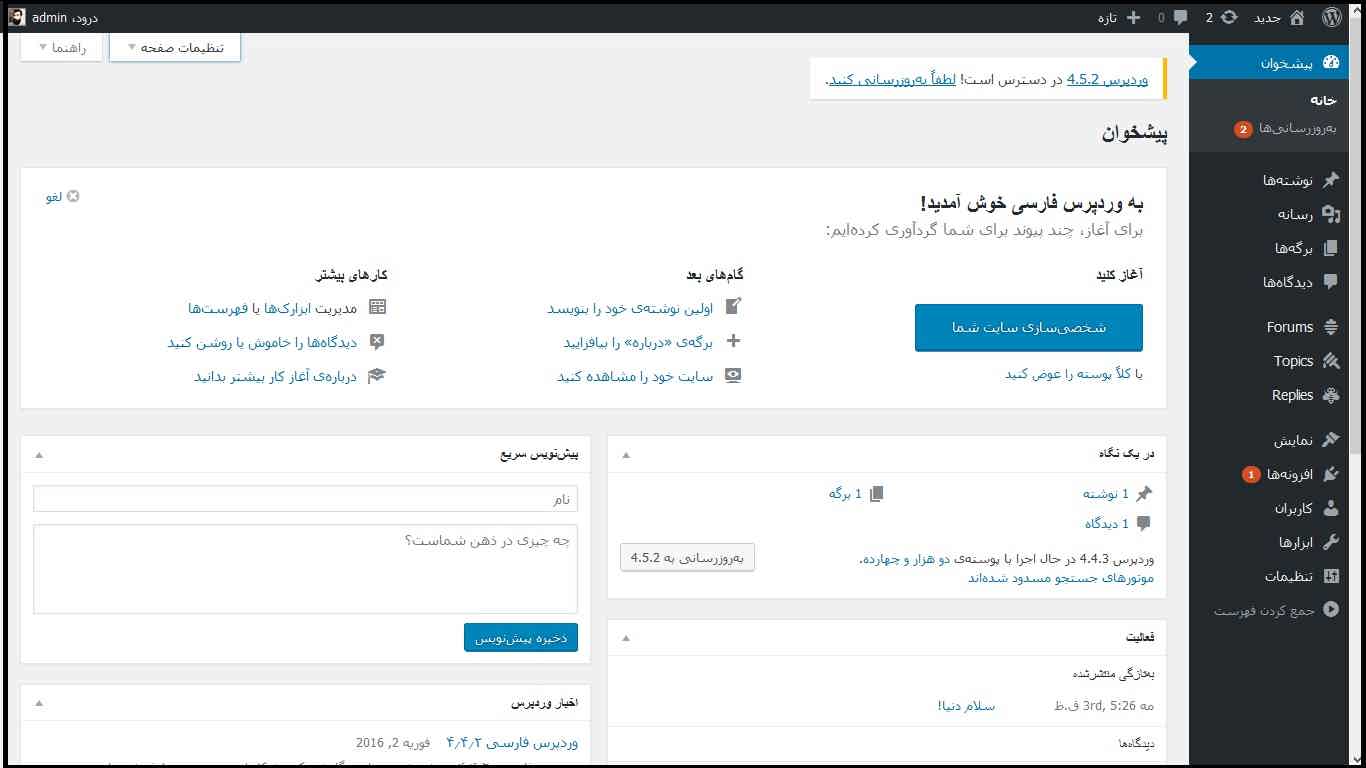
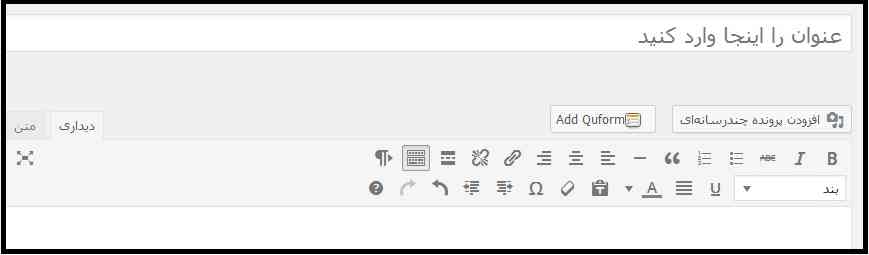
بعد از ورود به پیشخوان وردپرس از طریق آدرس youraddress.com/wp-admin (که youraddress.com در واقع آدرس وب سایت شما خواهد بود) , به صفحه ای مانند شکل زیر برخورد خواهید کرد که از سمت راست آن تمامی ابزارهای مختلف وب سایت قابل دسترسی خواهند بود.در این مطلب به بررسی موارد اصلی و پیشفرضی که در تمامی وب سایت ها یافت می شوند خواهیم پرداخت , چون آیتم هایی همچون Quform که در این لیست دیده می شود بسته به امکانات وب سایت منحصربفرد شما در پنل سمت راست به نمایش درخواهند آمد.

بخش پیشخوان در پنل مدیریت وردپرس
دو مورد در این قسمت دیده می شوند که عبارتند از خانه و بهروزرسانیها
موارد مربوط به قسمت خانه را در مطلب پیشخوان وردپرس (که لینک آن بالاتر قرار داده شده) بررسی کردیم.قسمت بهروزرسانیها به صورت اتوماتیک هر نگارش تازه ای را که برای یک افزونه ایجاد شود به ما یادآوری کرده و همچنین اعلام می کند که می توانیم وردپرس خود را به یک نسخه ی جدیدتر (در صورت وجود) بروز کنیم.
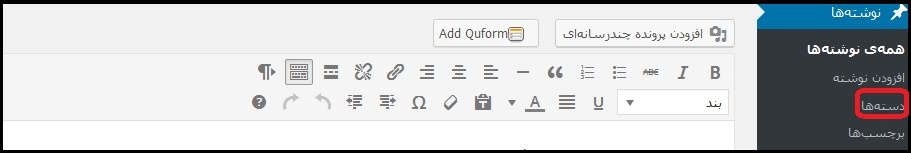
بخش نوشتهها در پنل مدیریت وردپرس
تمامی قسمت های مربوط به تولید محتوای شما اعم از بخش ایجاد نوشته جدید , لیست مطالب نوشته شده , همچنین برچسب ها و دسته بندی مطالب از این قسمت قابل دسترسی هستند
همه نوشته ها فهرستی از تمامی مطالب موجود در وب سایت را به شما نمایش خواهد داد.در این قسمت پنل مدیریت وردپرس این امکان برای شما فراهم شده تا مطالب را به صورت دسته ای انتخاب کرده و یک عمل خاص (ویرایش , حذف) بر روی آن ها انجام دهید.

همچنین می توانید با اعمال فیلتر برحسب تاریخ ایجاد و یا دسته بندی های موجود مطالب مورد نظر را از میان انبوه مطالب پیدا کنید.
افزودن نوشته بخشی بسیار پرکاربرد هست که به طور حتما سروکله زیادی برای همیشه با آن خواهید زد (البته اگر بروزرسانی مرتب و وضعیت وب سایت نزد موتورهای جستجو برایتان اهمیت دارد)
بعد از وارد کردن عنوان مطلب , در ویرایشگری که در پایین آن تعبیه شده می توانید مطلب خود را وارد کنید.این کار را می توانید هم با استفاده از ابزارهای موجود (راست چین کردن , Bold کردن , لینک دار کردن و…) انجام دهید و یا اینکه به صورت دستی و از ابتدا توسط کدهای HTML به تولید محتوای خود بپردازید.حالت اول مربوط به بخش “دیداری” و حالت دوم مربوط به بخش “متن” است.

بخاطر داشته باشید که بعد از نوشتن عنوان باید آدرس مطلب را که در زیر فیلد عنوان به نمایش درمی آید را نیز ویرایش کنید (از نظر زیبایی و مطابق با موتورهای جستجو و…)
همچنین اگر مایلید تا به نوشته خود یک فایل چند رسانه ای مانند یک تصویر بیفزایید می توانید از قسمت “افزودن پرونده چندرسانهای” اقدام کنید.
وضعیت و تاریخ انتشار , دسته بندی مطلب , برچسبها و همچنین تصویر شاخص (تصویر اصلی) از پنل سمت چپ قابل کنترل هستند.
دستهها به دسته بندی مطالب اشاره می کند که کارکردی شبیه به “مجموعه های مطالب” در سیستم مدیریت محتوای جوملا دارد.در این قسمت پنل مدیریت وردپرس به ایجاد دسته بندی ها با رعایت والد و فرزند (زیرشاخه یا سرشاخه) می پردازیم.نام و نامک (url) را نوشته و هر مجموعه ای را که قرار است این مورد جدید زیرشاخهای از آن باشد را در فیلد “مادر” تعیین می کنیم.
برچسبها نیز همانطور که از اسم آن مشخص است به لیست برچسب های استفاده شده در مطالب وب سایت اشاره می کند و می توان آن ها را از این قسمت مدیریت کرد.
بخش رسانه در پنل مدیریت وردپرس
رسانه شامل دو بخش کتابخانه و افزودن است.
کتابخانه لیستی از فایل های چندرسانهای راکه در مطالب خود آپلود کرده و یا از بخش افزودن بارگزاری نموده اید به شما نمایش خواهد داد.

افزودن نیز برای اضافه کردن فایل(ها) جدید به وب سایت برای مصارف بعدی مورد استفاده قرار می گیرد.در این بخش پنل مدیریت وردپرس این امکان فراهم شده تا به صورت Drag & Drop فایل های خود را ارسال کنید.

بخش برگهها در پنل مدیریت وردپرس
تفاوت اصلی که برگهها با نوشته ها دارند این است که برگه ها فاقد قسمت های دسته بندی , برچسب و دیدگاه هستند.کاربرد آن ها در پنل مدیریت وردپرس برای مواقعی است که می خواهید یک صفحه تک برگی برای تولید مطلبی منحصربفرد ایجاد کنید.بهترین مثال برای توضیح داده شده می تواند مطالب “درباره ما” و “تماس با ما” باشند که در اکثر وب سایت ها دیده شده و حاوی مطالب منحصربفردی در مورد وب سایت هستند.
همه برگهها و افزودن برگه بخش های این قسمت هستند که برای ایجاد برگه جدید و یا نمایش لیست برگههای موجود بکار می روند.
بخش دیدگاه ها در پنل مدیریت وردپرس
تمامی نظراتی که بازدیدکنندگان از وب سایت برای مطالب انتشار یافته شما ارسال می کنند از این قسمت مدیریت می شوند.
بخش نمایش در پنل مدیریت وردپرس
از جمله قسمت های بسیار پرکاربرد پنل مدیریت وردپرس بخش نمایش است که برای انتخاب و بارگذاری قالب و پوسته های وردپرسی کاربرد دارد. شما با این بخش می توانید پوسته ی مورد نظر خود را بارگذاری کرده و به تنظیمات آن بپردازید و ابزارها و افزونه های مختلف خود را در قسمت های گوناگون وب سایت قرار دهید.
بخش افزونهها در پنل مدیریت وردپرس
مدیریت افزونه های نصب شده و همچنین اضافه کردن افزونه ای جدید به وب سایت در این قسمت از پنل مدیریت جوملا انجام می شود.با زدن افزودن در این قسمت , به صفحه ای منتقل می شوید که نمایشگر لیستی از آخرین ابزارهای موجود و مناسب برای وب سایت شما است.همچنین از این محل می توانید به صورت دستی و با داشتن بسته نصبی به نصب افزون های مورد نظر خود بپردازید.
بخش کاربران در پنل مدیریت وردپرس
به منظور مدیریت و همچنین افزودن کاربران و مخصوصا نویسندگان جدید برای سایت.سطوح دسترسی مختلفی برای کاربرانی که نسبت به ایجاد آن ها اقدام می ورزید وجود دارند که جلوتر و در مطالب آینده به بررسی آن ها خواهیم پرداخت.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 189 تاريخ : شنبه 25 ارديبهشت 1395 ساعت: 21:32
گوگل آنالیتیک یکی از ارزشمند ترین و کاربردی ترین ابزار های گوگل است که وبمستران از آن برای آنالیز و بررسی بازدید های وب سایتشون استفاده می نمایند ، این ابزار بسیار کاربردی می تواند ریز آنالیز وب سایت شما را انجام دهد. آنالیز بازدید از صفحات داخلی برای طراحی سایت و سئو سایت امری بسیار مفید است و برای یافتن یک استراتژی مناسب برای سئو سایت می تواند مورد استفاده قرار گیرد.
اجازه دسترسی به گوگل آنالیتیک به کاربران ایرانی
گوگل آنالیتیک از جمله ابزار هایی بود که شرکت گوگل نسبت به آی پی های ایرانی تحریم کرده بود . این ابزار بسیار کاربردی با آی پی ایرانی قابل دسترسی نبود امروز شنبه ۲۵ اردیبهشت ۹۵ دسترسی کاربران ایرانی به ابزار گوگل آنالیتیک را باز کرد و از این پس کاربران ایرانی می توانند بدون تغییر آی پی به گوگل آنالیتیک دسترسی داشته باشند.
اهمیت استفاده از گوگل آنالیتیک
وبمستران و صاحبان وب سایت ها می توانند به کمک این ابزار کاربردی از بازدید خود بصورت هدفمند استفاده نمایند . با رفع تحریم گوگل آنالیتیک شما می توانید براحتی مکان ها و منابع بازدید خود را رصد کنید . یا کمپین های تبلیغاتی خاصی را برای وب سایت خود تعیین هدف نمایید و برآیند این کمپین ها را در این ابزار آنالیزور استفاده نمایید. اگر برای تبلیغات و کمپین های تبلیغاتی هزینه خرج کرده اید این ابزار کاربردی به شما اعلام می کند که چند درصد از کاربران ورودی سایت شما مربوط به تبلیغات مورد نظر شما بوده است . یک تبیلغات زمانی برای شما مفید خواهد بود که شما برآیند آن را تجربه کنید.
به کمک این ابزار کاربردی شما می توانید ببینید چند در صد از کاربران وب سایت شما با دستگاه های هوشمند مثل گوشی و تبلت وارد سایت شما شده اند و چند درصد از بازدید کننده های شما با دسکتاپ وارد سایتتان می شود.
آدرس اینترنتی گوگل آنالیز : https://analytics.google.com/analytics/web/
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 157 تاريخ : شنبه 25 ارديبهشت 1395 ساعت: 21:32
استفاده از پروندههای چندرسانهای از اهمیت خاصی در طراحی سایت برخوردار است.تولید محتوا بدون کمک گرفتن از آنها کاربر را به دستهوپنجه نرم کردن با ظاهری خسته کننده و خشک , هرچند برای مطلبی تخصصی و حرفهای مجبور خواهد کرد.از این رو وبمسترها با تکیه بر فایلهای چند رسانه ای به زیبا و جذاب سازی مطالب خود میپردازند تا جذب مخاطب بیشتری برای مطالب که زمان زیادی برای نگارششان صرف کردهاند , داشته باشند.پس از بررسی مدیریت رسانه در جوملا , نوبت به انداختن نگاهی بر مدیریت رسانه در وردپرس میرسد.
مدیریت رسانه در وردپرس
اگر آموزش نوشتن مطلب در وردپرس را مطالعه کرده باشید , در آنجا ذکر شد که برای افزودن پرونده های چندرسانهای به نوشته باید از قسمت مربوطه که در بالای ویرایشگر قرار دارد استفاده کنید.

با زدن این بخش پنجره ای باز خواهد شد که میتوان از طریق آن اقدام به بارگذاری فایلی جدید نموده و یا از پروندههای موجود قبلی انتخاب نمایید.
اما فایلهایی که از آن قسمت ارسال کردهاید از قسمت مدیریت رسانه در وردپرس مدیریت خواهند شد.
این قسمت دارای دو بخش کتابخانه و افزودن بوده که به بررسی هردو خواهیم پرداخت.
بخش کتابخانه
در این بخش که نمایش دهنده لیست تمامی فایلهای رسانه بکار رفته در وبسایت است , میتوان نحوه نمایش آیتمها را تعیین کرده و همچنین بر اساس نوع (تصویرها و پیوست نشده) , تاریخ و قسمتی از نام فایل به جستجو میان آنها پرداخت.

با زدن گزینه نمایش کنار هر آیتم , عکس مربوطه در سایز و اندازه واقعی داخل وبسایت به نمایش درخواهد آمد.
 با زدن گزیننه ویرایش در این قسمت مدیریت رسانه در وردپرس وارد صفحه اطلاعات پرونده شده و از آنجا میتوانید آدرس (url) , نام , متن جایگزین , توضیح (به صورت کد HTML) را عوض کرده و همچنین اطلاعات پایه فایل (مثل حجم , سایز , پسوند) را ببینید.
با زدن گزیننه ویرایش در این قسمت مدیریت رسانه در وردپرس وارد صفحه اطلاعات پرونده شده و از آنجا میتوانید آدرس (url) , نام , متن جایگزین , توضیح (به صورت کد HTML) را عوض کرده و همچنین اطلاعات پایه فایل (مثل حجم , سایز , پسوند) را ببینید.
مورد دیگری که به چشم میخورد ویرایش تصویر است که با انتخاب آن مواردی همچون اندازه (رزولوشن) اصلی عکس را تغییر داد.میتوان با حفظ نسبت، تصاویر اصلی را کوچک کرد. برای بهترین نتیجه، اندازه تصاویر را قبل از بریدن، وارونه کردن یا چرخاندن تغییر دهید. توجه داشه باشید که تصاویر , بزرگتر از اندازه اصلی نمیشوند.
در قسمت قاب بری تصویر این امکان فراهم شده تا تصویر را با حفظ تصویر بندانگشتی ویرایش کنید. به عنوان نمونه، ممکن است در مدیریت رسانه در وردپرس بخواهید یک بندانگشتی مربع داشته باشید که فقط یک قسمت از تصویر را نشان دهد.در انتها مشخص میکنید که اندازههای تعیین شده به کدام نوع از عکسها (بند انگشتی یا سایر حالتها) اعمال شود.امکان چرخاندن و وارونه کردن عکس نیز در این قسمتها وجود دارد.
بخش افزودن
در این قسمت هم به صورت انتخاب عادی فایل از سیستم و هم بهصورت Drag & Drop میتوانید نسبت به ارسال پروندههای چندرسانهای خود مبادرت بورزید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 170 تاريخ : چهارشنبه 22 ارديبهشت 1395 ساعت: 21:35
سیستم مدیریت محتوای وردپرس , در طراحی سایت به قدرت در تولید محتوا و همچنین مدیریت آن مطابق با آخرین قوانین موتورهای جستجو معروف است.از این رو بررسی نحوه نوشتن مطلب در وردپرس از اهمیت خاصی برخوردار بوده و مدیر وب سایت وردپرسی سروکار زیادی با آن خواهد داشت.
در جلسات قبل به بررسی پیشخوان وردپرس و همچنین بررسی موارد اصلی پنل مدیریت پرداختیم , حال نوبت به بررسی یکی از قسمت های اصلی این CMS یعنی تولید محتوا رسیده است.
نوشتن مطلب در وردپرس
بعد از ورود به پنل مدیریت وردپرس , اولین موردی که بعد از پیشخوان به چشم میخورد قسمت نوشتهها است.

این بخش متشکل از چهار قسمت مجزا اعم از همه نوشتهها , افزودن نوشته , دستهها و برچسبها است که به بررسی هر کدام به طور مجزا خواهیم پرداخت.در نظر داشته باشید نحوه نمایش این قسمت ها بسته به میزان دسترسی و قدرت یوزر متفاوت بوده و اگر یوزر شما تنها یک نویسنده معمولی تعریف شده باشد ممکن است فقط قسمت های همه نوشتهها و افزودن نوشته را ببینید.
بخش همه نوشتهها
لیستی از تمامی نوشته هایی که در وب سایت خود دارید در اینجا نشان داده خواهد شد.عنوان مطلب , نام نویسنده , دسته بندیهایی که به هر مطلب تعلق دارد , برچسبهای قرار داده شده در هر مطلب , تعداد نظرات کاربران و تاریخ ایجاد هر مطلب آیتم های به نمایش گزاشته شده در این بخش هستند.

با تیک دار کردن همه مطالب و یا بعضی از آنها این امکان فراهم شده تا به صورت دسته ای به اعمال تغییرات در آن ها بپردازید.بعد از چک دار کردن آیتمها , با زدن فیلد کارهای دسته جمعی و سپس انتخاب یکی از موارد انتقال به زباله دان (حذف) و یا ویرایش و در ادامه زدن اجرا میتوانید به انجام موارد ذکر شده بر روی دستهای از مطالب بپردازید.
همچنین یک فیلتر برحسب تاریخ ایجاد مطالب و دستهبندی آنها در این قسمت نوشتن مطلب در وردپرس وجود دارد که بر این حسب می توانید به جستجو در میان مطالب مورد نظرتان بپردازید.امکان جستجو از فیلد جستجو که در سمت بالا دست چپ فراهم شده نیز وجود دارد تا با وارد کردن عناوین مورد نظر خود به جستجو بپردازید.
در این صفحه برروی هر موردی که کلیک کنید (اعم از نام یک نویسنده , یک دسته بندی و یا یک برچسب) تمامی مطالبی که آن ویژگی را دارند (توسط آن نویسنده نگارش شده اند , جزء آن دسته بندی هستند و یا اینکه برچسب انتخاب شده را دارند) به نمایش درخواهند آمد و نحوه ای دیگر از اعمال فیلتر برای جستجو در این بخش است.
دیگر دسته بندی که در این قسمت نوشتن مطلب در وردپرس برای مطالب اعمال می شود برحسب همه , مال من , منتشر شده و پیش نویس بوده که وجه تمایز آنها نیز مشخص است.
بخش افزودن نوشته
پیش از نوشتن مطلب در وردپرس ابتدا عنوان آن را در اولین فیلد وارد نمایید.
بعد از شروع به نوشتن مطلب در ویرایشگر پایین در زیر فیلد عنوان قسمتی به عنوان آدرس مطلب (url) به نمایش درخواهد آمد که بهتر است مطابق قوانین موتورهای جستجو به تعیین آدرس مطلب بپردازید.

در ویرایشگری که در اینجا برای نوشتن مطلب در وردپرس فراهم شده به دو حالت عادی (مانند تایپ در آفیس ورد , چپ یا راست چین کردن , لینک دادن , Bold کردن و…) و یا کدنویسی HTML می توان به تولید محتوا اقدام نمود.بخش دیداری به حالت عادی و بخش متن به حالت کدنویسی HTML اشاره دارد.
دیداری شامل ابزارهای مختلفی مختلف ویرایشگری برای نوشتن مطلب است.اگر در ابتدا ویرایشگر شما شامل ابزارهای کمی بود با زدن گزینه نمایان شده در عکس زیر ابزارهای موجود خود را کمی توسعه ببخشید.

متن به شما اجازه می دهد تا به تولید محتوا به صورت کد HTML بپردازید.برخی از تگ های پرکاربرد نیز برای سهولت شما در این قسمت قرار داده شده اند.
ممکن است در بالای این ویرایشگر ابزارهای مختلفی برای افزودن به متن وجود داشته باشد که بستگی به افزونه های نصب شده در وب سایت شما دارد.اما موردی که به طور حتم در تمامی ویرایشگرها دیده می شود افزودن پرونده چندرسانه است.برای افزودن یک تصویر و یا ویدئو و یا هرگونه پرونده چندرسانهای می توانید از این قسمت اقدام کنید.
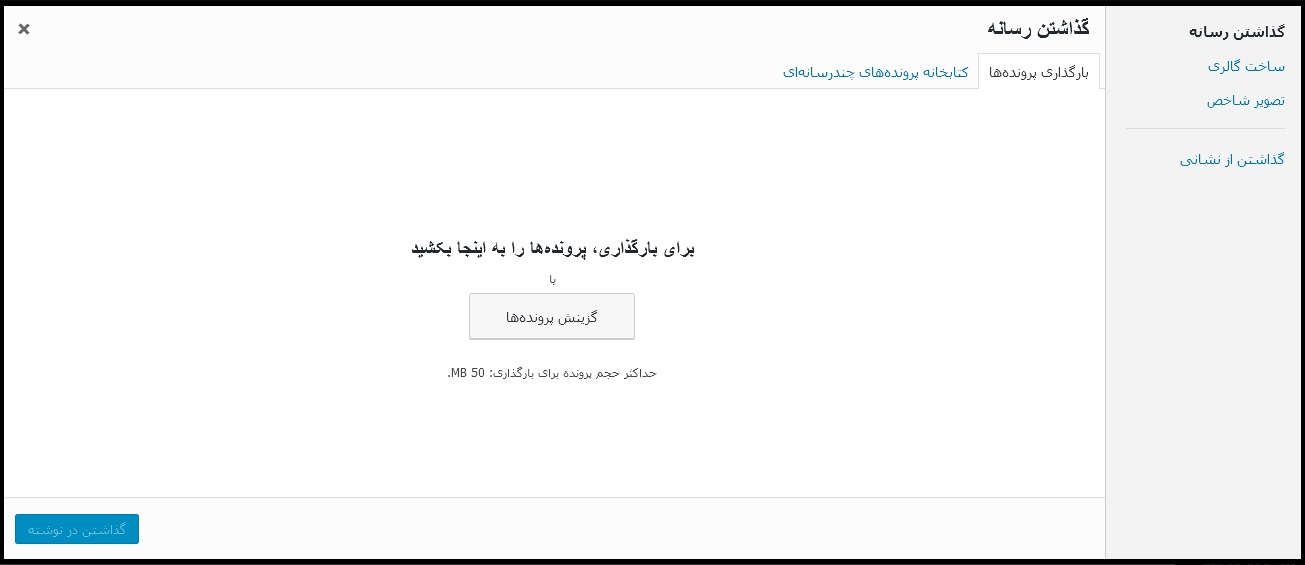
تب گذاشتن رسانه
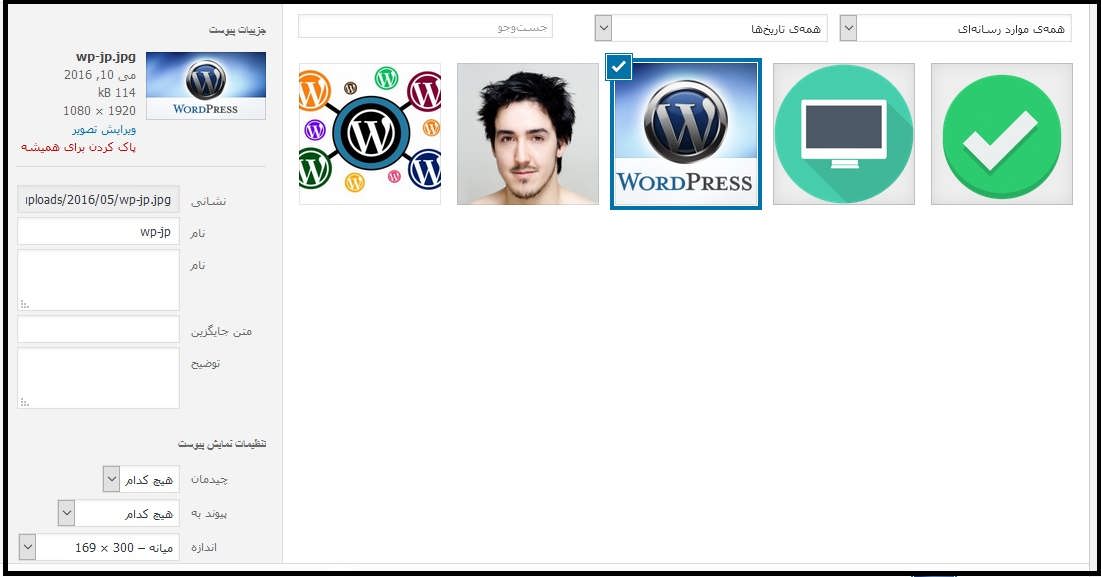
میتوانید عکس مورد استفاده خود را برای نوشتن مطلب در وردپرس از میان تصاویر موجود و پیشتر آپلود شده از قسمت کتابخانه پروندههای چندرسانهای انتخاب نموده و یا اینکه همان لحظه از قسمت بارگزاری پروندهها اقدام به آپلود عکس کنید.
در بارگزاری پروندهها می توانید به صورت Drag & Drop ارسال فایل کنید.
در کتابخانه پروندههای چندرسانهای فیلترهای مختلفی اعم از تاریخ و یا نوع فایل (صوت , عکس و یا…) برای یافتن فایلهای مورد نظر وجود دارد.
بعد از بارگذاری عکس میتوانید در قسمت “چیدمان” طرف قرار گرفتن عکس (چپ یا راست چین و یا وسط بودن) و همچنین در قسمت “اندازه” سایز آن (بند انگشتی , میانه , کامل) را انتخاب کنید.همچنین در بخش پیوند به میتوانید تعیین کنید که تصویر شما به چه آدرسی لینک شود. در این بخش برای حذف لینک “هیچ کدام” را برگزیده (عکس دیگر قابل کلیک نخواهد بود) و برای افزودن لینک دلخواه به تصویر “نشانی دلخواه” را انتخاب کنید و در ادامه لینک مورد نظر خود را برای تصویر وارد نمایید.
با زدن پرونده رسانهای عکس در همان صفحه باز شده و با انتخاب پوستهی پیوستها عکس داخل قالب وب سایت باز خواهد شد.
همچنین با زدن “ویرایش تصویر” بعد از انتخاب یک عکس در قسمت کتابخانه پروندههای چندرسانهای می توانید قسمتهایی از عکس اعم از ابعاد و یا جهت نمایش (Rotation) را عوض کنید.

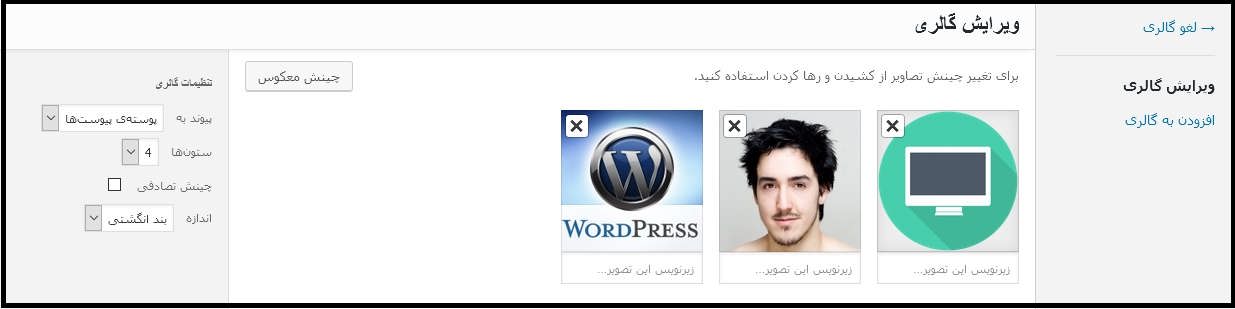
تب ساخت گالری
در این صفحه نوشتن مطلب در وردپرس , بعد از انتخاب چند عکس و زدن “گالری تازه بسازید” می توانید دستهای از عکسها را به صورت گالری درون متن خود قرار دهید.با ادامه فرآیند از شما گزینه پیوند به برای نحوه نمایش عکسها بعد از کلیک روی آنها , تعداد ستونها , چینش تصادفی و اندازه عکسها پرسیده می شود.

تب تصویر شاخص
هم از داخل این تب و هم از قسمت تصویر شاخص در انتهاییترین قسمت پنل سمت چپ میتوانید عکس اصلی نوشتن مطلب در وردپرس را تعیین کنید.توجه داشته باشید که عکس شاخص تنها می تواند یک عکس باشد.
تب گذاشتن از نشانی
این قسمت اجازه می دهد تا تصاویر خود را که در محلی دیگر آپلود کردهاید در نوشتن مطلب در وردپرس بکار ببرید.تنها لینک عکس مورد نظر خود را وارد کنید.
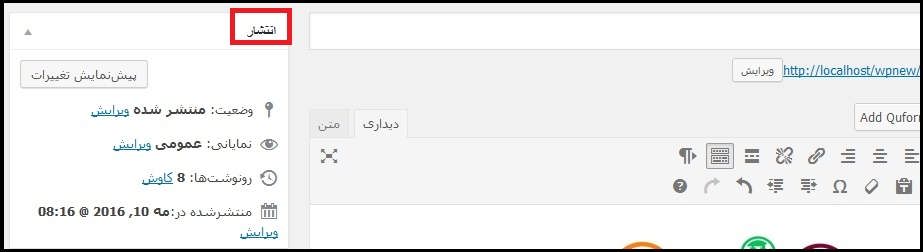
قسمت بعدی به بخش انتشار در سمت چپ اختصاص پیدا می کند.

وضعیت : وضعیتهای منتشر شده , برای بازبینی و یا پیشنویس را برای مطلب از اینجا تعیین میکنیم.
نمایانی : حالتهای عمومی , رمزدار و خصوصی را برای نوشتن مطلب در وردپرس معین میکند.یک نوشته خصوصی، فقط و فقط برای شما و اشخاصی که دسترسی مستقیم به دیتابیس داشته باشند قابل مشاهده خواهد بود ولی نوشته رمز دار برای هرکسی که رمز را دارد به نمایش درمیآید.
رونوشت ها : هر دفعه که تغییراتی را بر روی مطلب خود انجام می دهید , حالت قبلی مطلب به عنوان رونوشت ذخیره خواهد شد تا اگر بعدا از این تغییر جدید پشیمان شدید بتوانید به حالت قبل نوشتن مطلب در وردپرس دسترسی داشته باشید.در نظر داشته باشید تعداد محدودی از حالات قبل مطلب ذخیره خواهند شد (مثلا ۹تا آخر) و با ایجاد هر تغییر جدید مورد آخر و قدیمیتر حذف می گردد.همچنین در این قسمت این امکان وجود دارد تا دو رونوشت را باهم مقایسه کرده تا تفاوت میان آنها را دریابید.
منتشر شده در : تاریخ و ساعت انتشار مطالب را می توانید به منظور ارسال زمانبند آنها (ارسال در آینده) و همچنین تغییر ترتیب مطالب در وبسایت عوض کنید.
قسمت بعدی که در زیر بخش انتشار قرار گرفته , ساختار نام دارد.
ساختارها به طراح و توسعه دهنده وردپرس این امکان را می دهند تا بتواند برای هر نوع پستی ظاهری متفاوت و منحصربفرد ایجاد کند.در حالت عادی همیشه استاندارد را برگزینید.
قسمت بعدی به دستهها (دسته بندیها) اشاره دارد.همانططور که در مقاله نوشتن مطلب در جوملا ذکر کردیم به منظور دسته بندی مرتب و منظم مطالب برای استفاده های بعدی میبایست مطالب مرتبط را در یک دسته بندی (مجموعه) قرار دارد.بدین منظور با رعایت ساختار سلسله مراتبی به ساخت دسته بندی مطالب خود پرداخته و برای هر مطلب مجموعه یا مجموعههای مربوطه را تیک میزنیم.در نوشتن مطلب در وردپرس این امکان فراهم شده تا هم از این قسمت و هم به طور جداگانه از تب دستهها به ایجاد دسته بندیها بپردازید.

قسمت بعدی نوشتن مطلب در وردپرس به برچسبها اختصاص خواهد داشت که میبایست به وارد کردن کلمات کلیدی مرتبط با این مطلب برای کمک به موتورهای جستجو به یافتن مطلب شما مبادرت بورزید.
اگر در بالا صفحه و در قسمت “تنظیمات صفحه” همه تیکها به منظور نمایش تمامی امکانات را زده باشید در پایین ویرایشگر گزینهای مشاهده میشود که از طریق میتوانید معین کنید که کاربران بتوانند یا نتوانند به این مطلب نظردهی کنند.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 221 تاريخ : سه شنبه 21 ارديبهشت 1395 ساعت: 22:12
اگرچه بین سیستم های مدیریت محتوا رایج (وردپرس , جوملا و دروپال) صحبت کردن در مورد قدرت و میزان کارایی کمی مشکل بوده و به طور قطع نمی توان گفت که یه CMS از مابقی قدرتمندتر است , اما به جرات می توان گفت که وردپرس پرطرفدارترین و رایج ترین سیستم مدیریت محتوا در طراحی سایت رایج امروز بشمار می رود.این سیستم مدیریت محتوای رایگان و متن باز توسط توسعه دهندگان در سراسر جهان گسترش می باید و اگر رخنه کوچکی در آن یافت شود , به سرعت نسبت به رفع آن اقدام می ورزند چون در غیراینصورت نه یک و یا چند وب سایت , بلکه میلیون ها وب سایت در سرتاسر جهان به خطر خواهند افتاد.حال برای استفاده بهینه از این CMS به بررسی پیشخوان وردپرس در بدو ورود و قسمت های مختلف آن خواهیم پرداخت.
ورود به صفحه پیشخوان وردپرس
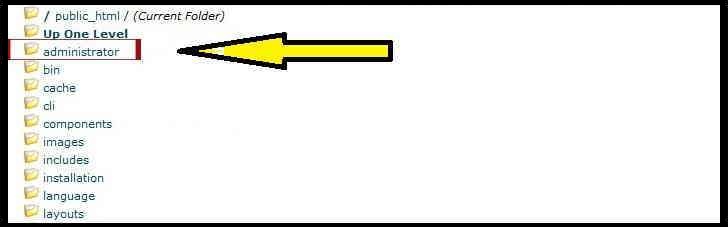
اگر در مجموعه آموزشی سیستم مدیریت محتوا جوملا با ما همراه بوده باشید , در آنجا گفتیم که آدرس ورود به پنل مدیریت , آدرس وب سایت بعلاوه عبارت administrator است , به صورت مقابل : example.com/administrator که در آن example.com آدرس وب سایت شما است.
اما در سیستم مدیریت محتوای مورد بحث برای دسترسی به پیشخوان وردپرس در انتهای آدرس خود باید عبارت wp-admin را وارد کنید , به صورت مقابل : example.com/wp-admin
در اینجا با صفحه ای مانند شکل زیر برخورد خواهید کرد که پذیرای یوزر نیم و پسورد شما برای دسترسی به پیشخوان وردپرس است.یوزر پیشفرض وردپرس admin است اما شدیدا توصیه می کنیم که بعد از نصب نسبت به تغییر آن مبادرت بورزید چون کاربران بسیار زیادی از این مقدار پیشفرص آگاهی داشته و می توانند برای شما دردسرساز شوند!!
با وارد کردن موارد خواسته شده وارد صفحه زیر می شوید که نمایی کلی از پیشخوان وردپرس است.
قفل ورود به پنل مدیریتی در وردپرس
گزینه راهنما در پیشخوان وردپرس
![]()
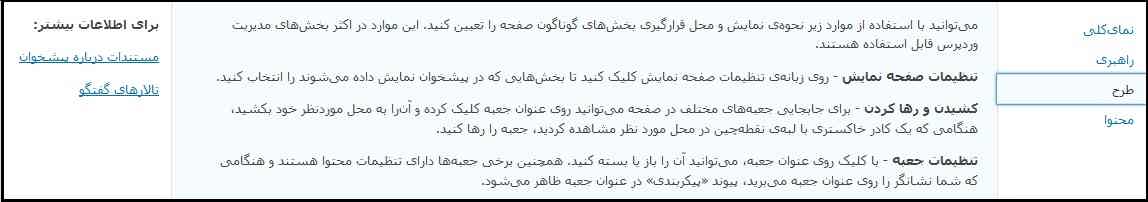
با زدن این گزینه پنجره ای برای شما باز می شود که در سمت چپ آن یک لینک به داکیومنت های زبان لاتین وردپرس و دیگری به انجمن فارسی تخصصی وردپرس اشاره می کند که در مواقع ضروری می توانید از آن ها استفاده کنید.
همچنین در سمت راست آن توضیحی کلی درباره برخی قسمت های پیشخوان وردپرس مانند نمای کلی , راهبری , طرح و محتوا وجود دارد که در واقع تشریحی خلاصه شده از قسمت های یاد شده است.
استفاده از نقشه گوگل در وردپرس
به عنوان مثال تب طرح , شما را راهنمایی می کند که برای قرار دادن ابزارها و افزونه های مختلف در قسمت های گوناگون وب سایت , می توانید به قسمت ابزارک ها رفته و در آن جا در فهرستی که امکانات وب سایت شما را به نمایش می گذارد به صورت Drag & Drop به جایگزاری آن ها در بخش های موجود در قالبتان بپردازید.

گزینه تنظیمات صفحه در پیشخوان وردپرس
![]()
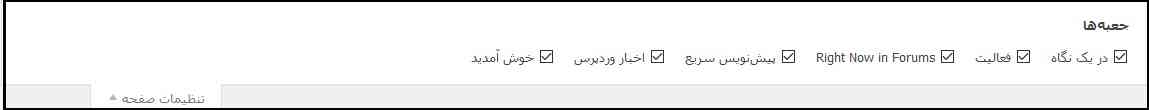
با زدن این گزینه لیستی از موارد موجود در پیشخوان وردپرس به نمایش در می آید و به شمااین اجازه ره می دهد تا نمایش یاد عدم نمایش هریک از موارد ذکر شده را در صفحه پیشخوان معین کنید.

در یک نگاه خلاصهای از محتوای وب سایت شما را به نمایش گزاشته و پوسته و همچنین نسخه وردپرسی را که مورد استفاده قرار گرفته شناسایی میکند.
فعالیت نوشتههای زمانبندی شدهی آتی و نوشتههایی که اخیرا به انتشار درآمده اند را به همراه آخرین دیدگاهها نمایش داده و به شما این اجازه را میدهد تا آنها را مدیریت کنید.
پیش نویس سریع اجازه می دهد تا نوشته ای جدید ایجاد کرده و آن را به عنوان پیش نویس ذخیره کنید. همچنین پیوند آن را در ۵ پیشنویس آخری که نوشتهاید نشان میدهد.در واقع این قسمت پیشخوان وردپرس به شما این اجازه را می دهد تا مواردی را که به طور ناگهانی به ذهنتان خطور می کند سریعا بدون انتشار آن یادداشت کرده و در زمان های آینده آن را گسترش دهید.
اخبار وردپرس آخرین اخبار وردپرس از سایت رسمی وردپرس، سیاره وردپرس، و افزونههای محبوب و تازه را برای اطلاع شما به نمایش می گذارد.
خوش آمدید نیز موارد مطرح شده در عکس زیر را برای شما در پیشخوان وردپرس به نمایش می گذارد.

در گزینه تنظیمات ممکن است فهرستی از مواد دیگر نیز نمایش داده شوند که به ابزارها و امکانات تعبیه شده در وب سایت شما بستگی دارند.می توانید با زدن و یا برداشتن تیک آن ها نمایش یا عدم نمایش آن ها را در پیشخوان وردپرس مشخص کنید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 219 تاريخ : دوشنبه 20 ارديبهشت 1395 ساعت: 16:03
به طور حتم قدم بعدی طراحی سایت به تامین امنیت و مصون کردن وب سایت از هرگونه مشکل خارجی اختصاص پیدا خواهد کرد.شما برای ایجاد سایت خود هزینه و زمان زیادی را صرف کرده و شاید مدت ها نیز برای بهبود وضعیت خود نزد موتورهای جستجو صبر کرده و در این زمان به تولید با کیفیت ترین محتوا مطابق قوانین موتورهای جستجو پرداخته اید.حال اگر امنیت وب سایت خود را با راهکارهای گوناگون از جمله تعیین پسورد دوم صفحه ورود ادمین جوملا افزایش نداده باشید , رقبا برای کم کردن سرعت پیشرفت و یا حتی متوقف کردن آن دست به کار شده و به آسیب زدن به شعبه الکترونیک شما در فضای مجازی اقدام می کنند.
قرار دادن پسورد دوم صفحه ورود ادمین جوملا
در این مطلب به بررسی نحوه مشخص کردن پسورد دوم صفحه ورود جوملا در هاست cPanel خواهیم پرداخت.ابتدا به مدیریت هاست خود وارد شوید.اگر از نحوه انجام اینکار بی اطلاعید باید بدانید که برای دسترسی به هاست خود , باید در انتهای آدرس دامنه وب سایت عبارت cpanel را وارد کنید.(مشابه نحوه دسترسی به صفحه ادمین که عبارت administrator را وارد می کردید) پس آدرس مربوطه از قرار روبه رو خواهد بود : example.com/cpanel
که example.com جایگزین آدرس وب سایت شما خواهد شد.
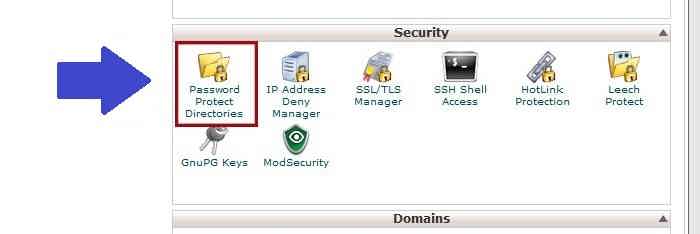
اولین قدم پسورد دوم صفحه ورود ادمین جوملا
پس از ورود , در قسمت Security به دنبال گزینه Password Protect Directories گشته و بر روی آن کلیک کنید.
در صفحه بعدی می بایست Web root را انتخاب کنید که در واقع مسیری است که فایل-فولدرهای وب سایت شما در آنجا قرار دارد.
آموزش ساخت منو در جوملا

در ادامه پوشه ای را که می خواهید رمزنگاری شود برگزینید.ما تصمیم داریم تا پسورد دوم صفحه ورود ادمین جوملا را معین کنیم , پس باید پوشه Administrator را انتخاب کنید.

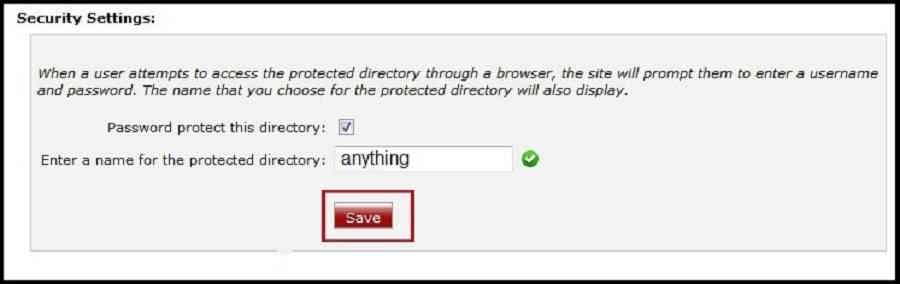
در ادامه در بخش Security Settings تیک گزینه Password protect this directory را فعال کنید.توجه داشته باشید که مهم نیست در فیلد Enter a name for the protected directory چه نامی را وارد می کنید و می تواند هر اسم دلخواهی باشد.سپس Save را بزنید.در صفحه ای که مقابلتان باز می شود Go Back را برگزینید.

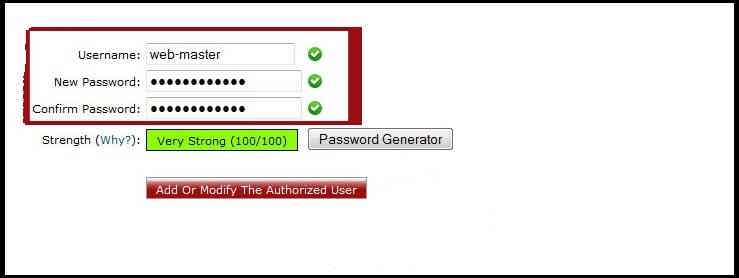
در این صفحه به منظور تعیین پسورد دوم صفحه ورود ادمین جوملا یک یوزر نیم و پسورد که بعدا برای ورود مورد نیاز خواهد بود را بنویسید.همچنین می توانید برای بکار بستن یک پسورد قوی از password generator استفاده کنید , اما حتما این پسورد پیچیده را در جایی مطمئن یادداشت کنید.
در انتها روی دکمه Add/modify authorized user کلیک کرده تا فرآیند قرار پسورد دوم صفحه ورود ادمین جوملا به اتمام برسد.

حال از این پس زمانی که به ورود به صفحه ادمین وب سایت جوملایی خود مبادرت می ورزید , پنجره ای برای وارد کردن یوزرنیم و پسوردی که در بالا تعیین کرده بودید نمایش داده خواهد شد که به عنوان پسورد دوم صفحه ورود ادمین جوملا بشمار می رود.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 288 تاريخ : دوشنبه 20 ارديبهشت 1395 ساعت: 2:18
امروزه به لطف سیستم های مدیریت محتوای متن باز که توسط بهترین توسعه دهندگان در سراسر جهان پشتیبانی می شود , طراحی سایت رشد چشمگیری داشته و قدرتمندتر از قبل ظاهر شده است.
جدای از تفاوت سیستم های مدیریت محتوا , از آنجایی که آن ها متن باز بوده و از سراسر دنیا توسط بهترین برنامه نویسان و توسعه دهندگان پشتیبانی می شوند , اگر یک ایراد و رخنه کوچک در آن ها یافت شود به سرعت برای رفع آن اقدام می شود , چون در غیر اینصورت امنیت وب سایت های زیادی به خطر می افتد.
تفاوت سیستم های مدیریت محتوا متن باز
اگر با دنیای طراحی سایت و سی ام اس ها آشنایی داشته باشید , باید بدانید که سه CMS محبوب دنیا عبارتند از : وردپرس , جوملا و دروپال
تفاوت سیستم های مدیریت محتوا گاه جزئی و گاه بزرگی و بنیادی که این سیستم ها دارند سبب می شود تا افراد برای طراحی سایت حرفه ای خود به هر کدام از این موارد یاد شده روی بیاورند.
در ادامه به بررسی تفاوت هایی که این سه مورد یاد شده با یکدیگر دارند می پردازیم تا چه به عنوان یک طراح سایت و چه به عنوان یک مشتری که تمایل دارد برای خود یک وب سایت ایجاد کند بتوانید بنابر نیاز خود CMS مورد نظر را انتخاب کنید.
تفاوت های سیستم های مدیریت محتوا – وردپرس
یکی از اولین دلایلی که طراحان وب سایت معتقد به وردپرس برای استفاده از آن می آورند , قدرت این سیستم مدیریت محتوا در برقراری ارتباط با موتورهای جستجو و توان بالای آن در سئو است.

از طرفی در ادامه بررسی تفاوت سیستم های مدیریت محتوا فراوانی پلاگین ها و افزونه ها و همچنین تم های موجود برای آن دلیل دیگری است که افراد را بیشتر و بیشتر به سمت آن متمایل می کند.
طبق آمار رسمی بیشترین میزان استفاده از سیستم های مدیریت محتوای متن باز مربوط به WordPress است.
این CMS جایگزینی خوب برای کسانی است که دانش کمی از توسعه نرم افزار و طراحی وب داشته و تنها مایلند تا مطالب و یا تصاویری رو به صورت روزانه منتشر کنند.
از معروفترین استفاده کننده های وردپرس میشه یاهو ، eBay ، Mozilla ، Sony ، Samsung و CNN رو نام برد . بقیه رو میتونید از اینجا ببینید.
تفاوت های سیستم های مدیریت محتوا – جوملا
جوملا از جمله CMSهای بسیار قدرتمند، انعطاف پذیر و با پشتیبانی مناسب است که به دلیل وجود افزونه های رایگان و همچنین تجاری زیاد از محبوبیت خوبی نزد برنامه نویسان برخوردار است.راحتی در استفاده و مشخص بودن قسمت های مختلف وب سایت به منظور مدیریت و ویرایش را می توان از جمله دلایل برتری این CMS نام برد.
به عنوان تفاوت سیستم های مدیریت محتوا جوملا بعلاوه دروپال CMSهای بزرگی هستند که ممکن است بعد از نصب بخش های زیادی از آن ها هیچوقت مورد استفاده قرار نگیرند , بخش هایی که برای راه اندازی وب سایت های بزرگ ، عظیم و همه منظوره ایجاد شده اند.به طور خلاصه برای وب سایت های کوچک جوملا خیلی توصیه نمی شود و بهتر است از جوملا و دروپال استفاده نمایید.
تفاوت های سیستم های مدیریت محتوا – دروپال
دروپال تقریبا شبیه به جوملا (از لحاظ ویژگی های کل است) , البته با محیطی پیچیده تر! پس ویژگی راحتی کار کردن با پنل مدیریتی از آن سلب شده است.خصیصه دیگه ای که سیستم مدیریت محتوای Drupal دارد امنیت منحصربفردی است که برای آن فراهم گردیده است.

در نظر داشته باشید که در بحث تفاوت سیستم های مدیریت محتوا و از لحاظ پشتیبانی وردپرس و جوملا نسبت به دروپال در وضعیت بهتری قرار دارند.
تفاوت سیستم های مدیریت محتوا و انتخاب مورد مناسب
در نظر داشته باشید که هر سه آن ها بر اساس زبان برنامه نویسی تحت وب (PHP) و سامانه مدیریت پایگاه داده (MySQL) ساخته شده اند. به کمک این CMSها می توان به آسانی و به سرعت یک وب سایت را ایجاد و مدیریت کرد.به طور خلاصه
وردپرس —> انتخابی مناسب برای تازه کار ها، مناسب برای سایت های کوچک و وبلاگ ها
جوملا —> مناسب به منظور راه اندازی وب سایت های تجارت الکترونیک و شبکه های اجتماعی
دروپال —> سخت ترین، اما قدرتمند ترین سیستم مدیریت محتوا و نیازمند به کد نویسی تکنیکی
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 253 تاريخ : چهارشنبه 15 ارديبهشت 1395 ساعت: 16:28
گاه نیاز دارید تا در طراحی سایت خود به یک آدرس دیگر اشاره کرده , و یا اینکه فایلی را برای دانلود کاربران قرار دهید.به این منظور به قرار دادن لینک در متن نیاز خواهید داشت.همواره دیده اید که لینک ها در متون به رنگی دیگر درآمده و به عنوان نشانه ای دیگر خطی زیر آن ها کشیده می شود.کاربر با کلیک بر روی آن(ها) به آدرس قرار داده شده ارسال شده و یا اگر به یک هاست دانلود اشاره کرده باشد , فایل مورد نظر دانلود خواهد شد.
نحوه قرار دادن لینک در متن
بسته به طراحی سایت شما ممکن است به قرار دادن لینک در متن در قسمت های گوناگون نیاز داشته باشید , این قسمت ها می توانند متنی در دل وب سایت و یا یک ماژول نمایش کدهای HTML باشند.ماژول های نمایش کد HTML معمولا در صفحه اصلی و مطالب در صفحات جانبی به نمایش در می آیند.اگرچه نحوه قرار دادن لینک در هر دو آن ها مشابه است , با این وجود به دلیل تفاوت در نحوه دسترسی به این دو آن ها را در دو بخش جداگانه بررسی خواهیم کرد.
قرار دادن لینک در متن مطالب وب سایت
ممکن است که تولید محتوای خود را از طریق کامپوننت قدرتمند K2 و با سیستم تولید محتوای عادی جوملا انجام دهید.مجددا این بخش نیز به دلیل پر کاربرد بودن هر دو به دو قسمت مجزا برای بررسی قرار دادن لینک در متن تقسیم می شود.
قرار دادن لینک در متن در محتوا
اگرچه بخش تولید مجتوای پیشفرض جوملا امکانات پایه ای را به کاربران ارائه می کند , با این وجود بخش اعظم تولید متن حتی در وب سایت هایی که از کامپوننت K2 بهره می برند بر عهده این قسمت است.بعد از ورود به بخش محتوای وب سایت از منو بالایی پنل مدیریت , نوشته مورد نظر خود را برای قرار دادن لینک در متن انتخاب کنید.

قسمتی از متن را که می خواهید به صورت لینک دار درآمده و با کلیک بر روی آن کاربر به آدرس مورد نظر شما منتقل شود با موس های-لایت (انتخاب) کرده وسپس از ابزارهای موجود در بالای ویرایشگر بر روی دکمه مشخص شده (شبیه زنجیر) کلیک کنید.

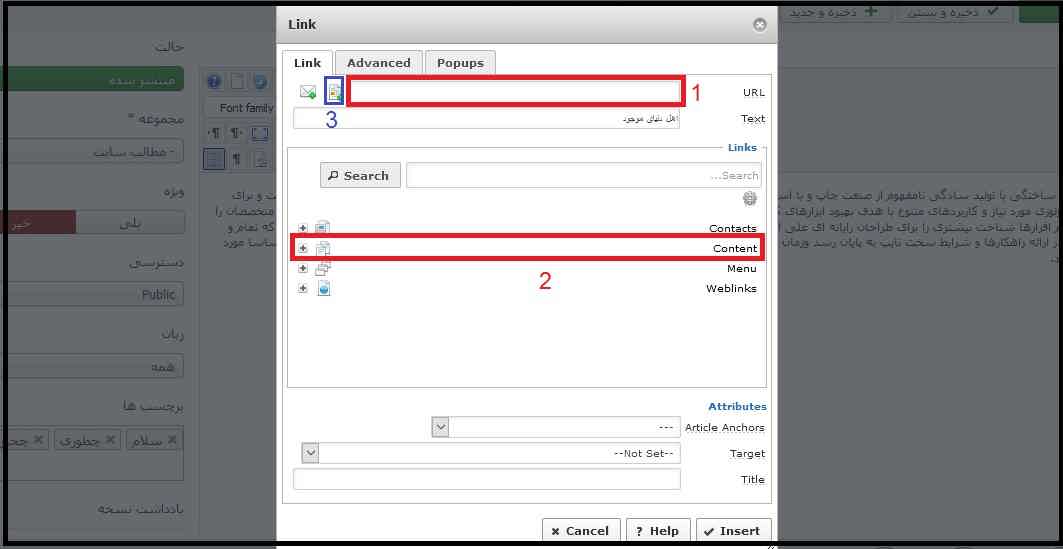
در صفحه ای که باز می شود چند حق انتخاب برای قرار دادن لینک در متن پیش روی شما وجود دارد.
این مطلب را نیز مشاهده کتید : آموزش نوشتن مطلب در طراحی سایت با جوملا
- لینک مستقیم و خارجی که می تواند مربوط به وب سایت شما باشد یا نباشد در فیلد مشخص شده با شماره ۱ وارد کنید تا کاربر با کلیک بر روی آن , لینک مورد نظر در پنجره مرورگرش باز شود.
- یکی از مطالب وب سایت خود را انتخاب کنید تا کاربر با کلیک کردن بر روی لینک آن مطلب را مشاهده کنید.فیلد مشخص شده با شماره ۲ را انتخاب کرده و در ادامه در لیست کشویی که باز می شود با جستجو در دل مجموعه ها و مطالب موجود , نوشته مورد نظر را برگزینید.
- یک فایل را برای دانلود قرار دهید تا کاربر با کلیک کردن بر روی لینک , آن فایل را دریافت کند.به این منظور دکمه مشخص شده با عدد ۳ را برگزیده و سپس با گشت و گذار میان فایل های خود آن را انتخاب کنید.توصیه می شود که به منظور دانلود شدن فایل حتما آن ها را به صورت زیپ شده قرار دهید.

در انتهای این صفحه باز شده برای قرار دادن لینک در متن , دو فیلد دیگر با نام های Target و Title دیده می شوند.
- در فیلد Target مشخص می کنیم که صفحه جدید چگونه باز شود , یعنی در صفحه ای جدید باز شود یا در همان صفحه و یا …
- در فیلد Title هر عنوانی را که وارد کنید , زمانی که کاربر موس خود را بر روی متن لینک دار شده می برد آن را مشاهده می کند.
ذخیره و بستن را زده تا این صفحه بسته شده و پروسه قرار دادن لینک در متن به درستی صورت بپذیرد.
قرار دادن لینک در متن در کامپوننت K2
بعد از انتخاب K2 از قسمت کامپوننت ها و ورد به فهرست مطالب خود , مجددا مطلبی را که می خواهید در آن لینکی قرار دهید انتخاب کرده و وارد آن شوید.
این مطلب راز نیز مشاهده کنید : آموزش نوشتن مطلب در K2 در طراحی وب سایت با جوملا
بعد از ورود به مطلب , جدای از امکانات اضافی که در این کامپوننت وجود دارند با ویرایشگری شبیه به مورد بررسی شده در بالا برای قرار دادن لینک در متن مواجه می شوید و باید همان روال بررسی شده در بالا را برای آن دنبال کنید.
قرار دادن لینک در متن ماژول نمایش کدهای HTML
لوگوو یا عکس هایی شبیه به موارد زیر که ممکن است در سایت جوملایی شما نیز مشابه آن وجود داشته باشد را در نظر بگیرید.همچنین مطلب درباره ما که در صفحه اصلی و زیر لوگوها قرار گرفته به یک ماژول نمایش کد HTML اشاره می کند.برای لینک دار کردن هر یک از آن ها وارد قسمت ماژول ها از تب افزونه ها در بالای منوی کاربری شده و ماژول مورد نظر را انتخاب می کنیم.
بعد از ورود به ماژول نمایش کدهای HTML با ویرایشگری همانند چیزی که در دو مورد بالا مشاهده کردیم روبه رو خواهیم شد.به منظور قرار دادن متن در هر کجای این ماژول , رویه بررسی شده در بالا را مجددا دنبال کنید.
اگر با نحوه نمایش موقعیت ها در جوملا آشنای ندارید مطلب آموزش ساخت ماژول در طراحی سایت با جوملا را مطالعه کنید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 232 تاريخ : چهارشنبه 15 ارديبهشت 1395 ساعت: 3:07
امروزه و با گسترش دان برنامه نویسی تحت وب , محبوبیت سیستم های مدیریت محتوا برای طراحی سایت به طور فزاینده ای افزایش یافته است.هزاران توسعه دهده از سراسر دنیا مشغول کار کردن بر روی CMS های متن باز هستند , از این رو چه از لحاظ امکانات و چه از لحاظ امنیت حساب ویژه ای می توان بر روی آن ها باز کرد.همچنین به دلیل متن باز بودن خود شما نیز اگر دانش برنامه نویسی کافی داشته باشید قادر خواهید بود تا به نحوه دلخواه آن ها را ویرایش کنید.در ادامه به بررسی نحوه ساخت ماژول جوملا خواهیم پرداخت.
نحوه ساخت ماژول در طراحی سایت با جوملا
سیستم مدیریت محتوای جوملا به دلیل سادگی در استفاده و از طرفی قدرتی که به کاربر می دهد مدت هاست که محبوبیت زیادی نزد برنامه نویسان و همچنین کاربران پیدا کرده است.در این سیستم مدیریت محتوا , واحدی به نام “ماژول” سازنده اجزای مختلف وب سایت بوده , به طوری که بدنه اصلی وب سایت را دست به دست هم می سازند.شاید بنابر نحوه طراحی سایت خود , به افزودن یک ماژول جدید نیاز پیدا کرده باشید , اما پیش از همه باید موقعیتی را که می خواهید ساخت ماژول در آن صورت بگیرد در نظر بگیرید.
فعال کردن نمایش موقعیت ها در ساخت ماژول جوملا
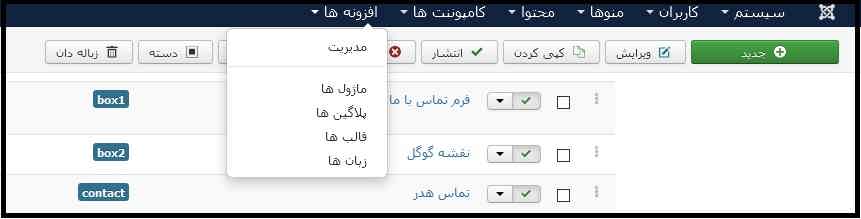
هر کدام از اجزای سازنده وب سایت جوملایی در موقعیتی برای خود جا خوش کرده اند , لذا پیش از ساخت ماژول جدید باید از خالی بودن محلی که می خواهید ماژول جدید را در آن جا قرار دهید , اطمینان حاصل کنید.برای دیدن موقعیت (Position) های وب سایت ابتدا از تب بالایی پنل کاربری , افزونه ها و سپس قالب ها را انتخاب کرده و در پنجره جدید که باز می شود . انتخاب ها را برگزینید.


در ادامه در این صفحه پیش نمایش موقعیت ماژول ها را بر روی بلی قرار دهید تا موقعیت ها به شما نمایش داده شوند.توجه نمایید که پس از انجام کار خود بهتر است که این گزینه را بر روی خیر قرار دهید تا سایرین امکان دیدن موقعیت های شما را نداشته باشند.
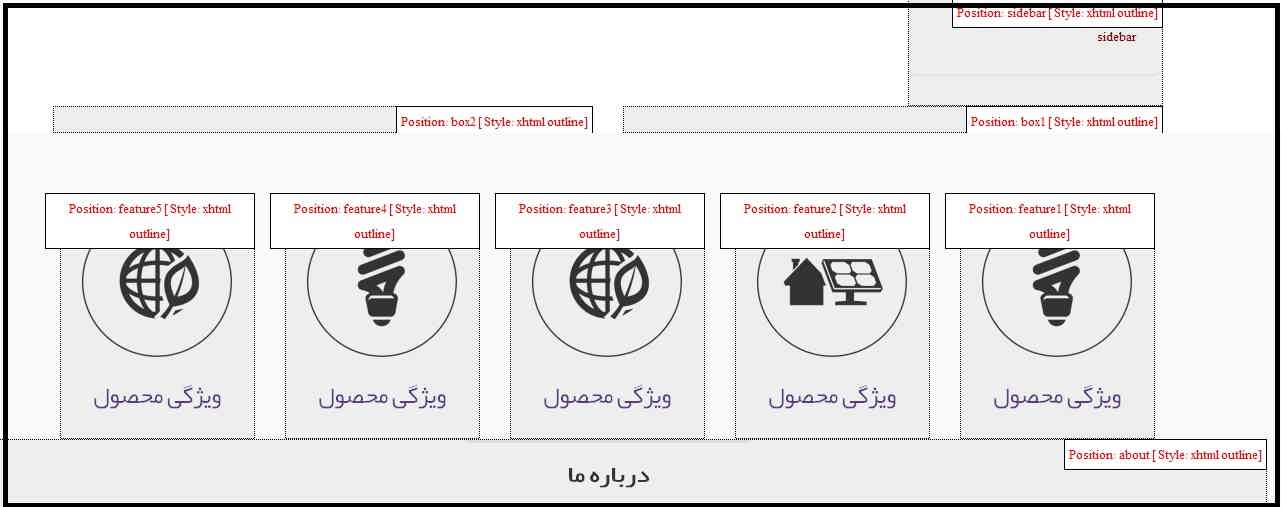
مشاهده موقعیت ها در ساخت ماژول جوملا
به منظور این کار در انتهای آدرس وب سایت خود , عبارت tp=1? را وارد نمایید , مثلا اگر آدرس وب سایت شما example.ir است , صفحه ای که نمایش دهنده موقعیت ساخت ماژول است عبارت است از : example.ir/?tp=1
با وارد کردن این آدرس صفحه ای مانند شکل زیر به شما نمایش داده خواهد شد که بیانگر موقعیت های این وب سایت جوملایی است.هر Position در واقع یک موقعیت بوده و برای قرار دادن ماژول (ها) مورد استفاده قرار می گیرند.


ساخت ماژول جدید در موقعیت های موجود
از منو بالایی وب سایت و تب “افزونه ها” , ماژول ها را انتخاب نمایید.در اینجا هم می توانید یک ماژول جدید ایجاد کرده (با زدن گزینه جدید) و یا اینکه از یکی از گزینه های موجود کپی بگیرید.ابتدا به بررسی روش دوم یعنی کپی گرفتن از ماژول های موجود می پردازیم.
کپی کردن برای ساخت ماژول
فرض کنید در عکس قرار داده شده در بالا , میخواهید ۲ ماژول یکسان دیگر در موقعیت های feature1 و feature5 قرار دهید , و یا اینکه تعداد سطرهای آن را افزایش داده و ۵ ماژول دیگر در ۵ موقعیت موجود قرار دهید.به این منظور در صفحه ماژول ها در پنل کاریری , ماژول مورد نظر برای ساخت ماژول را پیدا کرده و از ابزارهای بالای صفحه مورد “کپی کردن” را انتخاب می کنیم.
 وارد ماژول کپی شده می شویم و ابزارهای موجود در گوشه سمت چپ , موقعیتی را که می خواهیم این ماژول جدید در آن قرار بگیرد انتخاب می کنیم , علاوه بر اینکه از همینجا حالت آن را منتشر شده قرار می دهیم.
وارد ماژول کپی شده می شویم و ابزارهای موجود در گوشه سمت چپ , موقعیتی را که می خواهیم این ماژول جدید در آن قرار بگیرد انتخاب می کنیم , علاوه بر اینکه از همینجا حالت آن را منتشر شده قرار می دهیم.
همواره زمان قرار دادن ماژول جدید چه با کپی کردن و چه ایجاد مورد جدید به ابعاد ماژول و موقعیت مورد نظر خود دقت نمایید.ماژول هایی که در یک موقعیت برای نمایش دادن ساخته می شوند به ترتیبی که ما مشخص می کنیم زیر یکدیگر قرار می گیرند.
ایجاد یک ماژول جدید
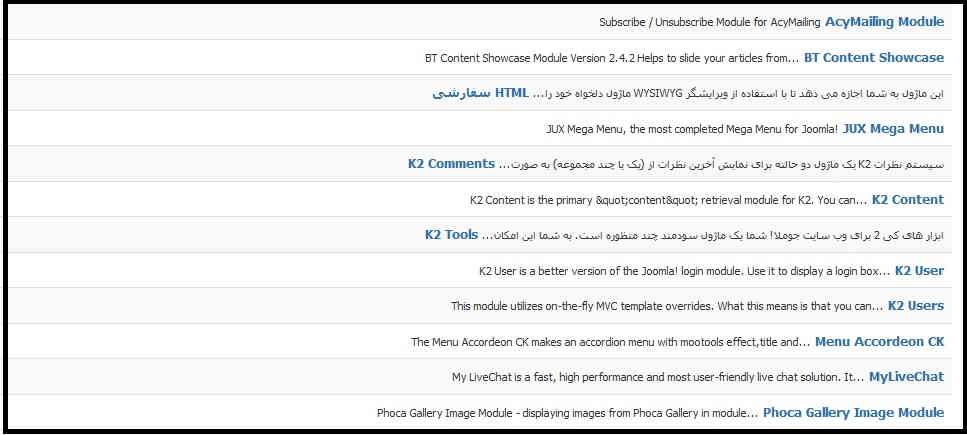
اگر مطلب بررسی انواع منو در طراحی سایت با جوملا را مطالعه کرده باشید در آنجا گفتیم که بسته به امکاناتی که در وب سایت شما قرار داده شده امکان ایجاد منوها , ماژول ها و… مختلفی خواهید داشت.
با زدن گزینه جدید فهرستی از مواری که ساخت ماژول را ممکن می سازند به شما نمایش داده می شوند , مانند شکل زیر:

تاکنون تنظیمات مربوط به برخی از ماژول های پرکاربرد را توضیح داده ایم , لذا برای جلوگیری از تکرار مطالب و همچنین بررسی مواردی که ممکن است در تمامی وب سایت ها یافت نشود از پرداختن به تنظیمات ماژول های گوناگون هنگام ایجاد خوددداری می کنیم.
کافی است بدانید که بعد از انتخاب نوع ماژولی که می خواهید بسازید , جدای از تنظبمات منحصربفردی که هر کدام دارند نیاز دارید تا از پنل سمت چپ موقعیت و حال انتشار آن ها را مشخص نمایید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 172 تاريخ : دوشنبه 13 ارديبهشت 1395 ساعت: 23:54
دنیا، دنیای تکنولوژی و عصر، عصر ارتباطات است و این مهم برکسی پوشیده نیست.تمامی مشاغل کم کم به اهمیت این موضوع واقف شده و حضور خود در دنیای مجازی را با طراحی سایت آغاز و اصطلاحا تجارت الکترونیک خود را راه اندازی می کنند.تجارت الکترونیک مجموعه ای از مفاهیم پایه و همچنین تخصصی است و به حوزه بزرگ از فعالیت ها در دنیای مجای اطلاق می شود.حتی کوچکترین سفارش محصول و یا خرید کارت شارژ داخل یک وب سایت می تواند جزء فعالیت در تجارت الکترونیک قلمداد شود.
فعالیت در تجارت الکترونیک با طراحی سایت
در این بین سهم طراحی سایت از سایر اقدامات در این راستا بیشتر است.
فرض کنید بعد ازسال ها تلاش و فعالیت در حرفه خود پیشرفت چشمگیری کرده و تصمیم گرفته اید تا کسب و کار خود را خود را به دیگر مناطق شهر، کشور و حتی دنیا گسترش دهید.این کار بدون شک مستلزم راه اندازی یک دفتر، شعبه و در کل قرار دادن یک نماینده در منطقه مربوطه است تا فعالیت های شما را در آن منطقه مدیریت کرده و به نقطه نظر شما برساند.

راه اندازی یک شعبه در دنیای مجازی و آغاز فعالیت در تجارت الکترونیک نیز از این قضیه مستثنی نیست.
طراحی سایت و شروع فعالیت در تجارت الکترونیک
تعداد کاربرانی که به طور مستمر از اینترنت استفاده می کنند به طور فزاینده ای در حال افزایش است و همین امر اهمیت فعالیت در طراحی سایت را تشدید می کند.شما می خواهید که از طریق دنیای ناملموس و غیرقابل لمس اینترنت شناخته بشوید، آیا به محلی برای قرار دادن کالاهای خود به همراه اطلاعاتشان و یا معرفی سرویس هایی که ارائه می کنید نیاز ندارید؟
این شعبه در دنیای مجازی با طراحی سایت حرفه ای راه اندازی شده و فعالیت در تجارت الکترونیک برای شما آغاز می گردد.
شعبه مجازی برای فعالیت در تجارت الکترونیک
همانند تاسیس یک شعبه جدید در منطقه تازه ای که به آن وارد شده اید، نحوه طراحی وب سایت شما نیز اهمیت خود را دارد.همانطور که هرچه شعبه فیزیکی شما بزرگتر، مجللتر، زیباتر و حرفه ای تر باشد جذب مخاطب بیشتری خواهید داشت، نحوه طراحی سایت نیز اهمیت و اعبتار خاص خود را برای شما به ارمغان می آورد.
کاربر با ورود به وب سایت با شما آشنا می شود، حال هرچه در نگاه اول بهتر و کاملتر به نظر وی برسید، بیشتر در جذب وی موفق خواهید بود.
فعالیت در تجارت الکترونیک و رونق کسب و کار
همانطور که در بالا بدان اشاره کردیم کاربرانی که به طور روزانه برای انجام فعالیت های خود به اینترنت روی می آورند در حال افزایش است.از طرفی همانند تاسیس یک شعبه فیزیکی در یک منطقه، به نقطه خاصی بر روی کره خاکی محدود نمی شوید، بلکه در دنیای وسیع اطلاعات که از نقطه نقطه کره زمین قابل دسترسی است مشاهده شده و خود را معرفی می کنید.با یک حساب سرانگشتی حساب کنید که اگر گام های کلیدی برای طراحی سایت موفق را پیموده باشید، چه انفجاری در کسب و کار شما رخ خواهد داد؟
برای گرفتن مشاوره تخصصی در زمینه طراحی سایت و سئو با اینتن تماس بگیرید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 231 تاريخ : يکشنبه 12 ارديبهشت 1395 ساعت: 18:28
هرچه موضوعات , مطالب , دسته بندی ها , امکانات و سایر قسمت های طراحی سایت شما بیشتر و پربارتر باشد , لزوم استفاده از منوها بیشتر و بیشتر می شود چون در غیر اینصورت کاربر بعد از ورود به وب سایت بین بخش های گوناگون وب سایت شما گم شده و نمی تواند مطلب و یا سرویس مورد نظر خود را میان انبوه مطالب پیدا کند , هرچند وب سایت شما بهترین مقاله ها تالیف شده و در ارائه برخی سرویس ها در نوع خود بهترین باشد.
بررسی ادامه انواع منو در جوملا
در دو قسمت قبل به بررسی منوی آموزش Acymailing کامپوننت خبرنامه در طراحی سایت , انواع منو کامپوننت قدرتمند تولید محتوای K2 , برچسب ها , جستحو و جستجوی پیشرفته و سیستم لینک ها پرداختیم.
اگر دو مقاله پیشین درباره انواع منو جوملا را مطالعه کرده باشید , در آنجا ذکر کردیم که بسته به امکانات وب سایت شما و کامپوننت هایی که ممکن است نصب کرده باشید انواع منو مختلفی قابل مشاهده است , لذا در این سری از آموزش ها به بررسی مواردی که به طور معمول در منو بیشتر وب سایت ها دیده می شوند خواهیم پرداخت.
فرم ساز حرفه ای در منو جوملا
دایرکتوری فرم های ارسال شده در واقع به کاربران این اجازه را می دهد تا فرم های ارسالی خود را مشاهده کنند.
ابتدا به قسمت مدیریت دایرکتوری ها در فرم ساز حرفه ای رفته و سپس سطح دسترسی کاربران به فرم ها را مشخص نمایید , به عنوان نمونه بگویی که تنها گروه Administrator و یا همگی افراد ثبت نام شده (گروه Registered) در سایت به موارد ارسال شده خود در یک فرم خاص دسترسی داشته باشند , در اقع چه کسانی بتوانند فرم های ارسالی خود را ویرایش کنند
بعد از انجام این موارد به تب انتخابها رفته و سپس فرم و زبان خود را انتخاب کنید.
در همین تب فعال کردن دایرکتوری ارسالی ها را نیز بر روی بلی قرار دهید.
فقط نمایش فرم های تایید شده را نیز بر حسب نیاز خود بر روی بلی / خیر قرار دهید.برای نمایش فرم های ارسالی براساس ID کاربران تعداد آیتم ها سه مورد وجود دارد.برای نمایش تمامی ارسال ها ۰ بگذارید.همچنین برای نمایش ارسال های چندین کاربر مشخص , ID کاربران را با قرار دادن کاما بین شناسه کاربران وارد کنید. برای نمایش فرم های ارسالی توسط کاربرانی که بعد از وارد شدن بحساب کاربری فرم ارسال کرده اند میتوانیدlogin را وارد کنید.
فرم نوع آیتم منو دیگری از فرم ساز حرفه ای است که به شما امکان قرار دادن یکی از فرم های ایجاد شده در کامپوننت را در یک صفحه از منو می دهد.با مطالعه مطلب آموزش افزودن فرم ساز حرفه ای به قسمت های مختلف وب سایت به طور کامل به این موضوع واقف شوید.
مشاهده ارسالی ها را که انتخاب کردید برای دیدن سایر تنظیمات به تب انتخابها بروید

فرم و زبان آن را انتخاب کنید.
فعال کردن مشاهده ارسال ها؟ را بعد از اینکه آیتم منو برای دسترسی کاربران به این صفحه ایجاد کردید , روی بله قرار دهید.این یک اقدام امنیتی برای جلوگیری از مشاهده فرم دیگران توسط کاربران است.
نمایش فیلتر جستجو و مرتب سازی فرم های ارسالی را بر حسب نیاز خود معین کنید.
نمایش ارسال براساس ID کاربر همانند مورد بالایی است که با قرار دادن بر روی ۰ همه کاربران مد نظر قرار می گیرند.
لینک آور (Iframe) در انواع منو جوملایی
اگر کمی با دانش برنامه نویسی صفحات وب آشنایی داشته باشید تگ iframe برای شما آشنا خواهد بود.به کمک این مورد قادرید تا یک صفحه وب سایت را در دل وب سایت خود ایجاد کنید , به شکل زیر

آدرس صفحه ای را که می خواهید در این صفحه منو باز شود در فیلد آدرس وب وارد کرده و مابقی تنظیمات اعم از طول و عرض این پنجره داخلی را در سار تب ها یعنی پارامترهای اسکرول ها و پیشرفته وارد کنید.
منو مطالب , یکی از مهمترین بخش های منو جوملایی
ایجاد مطلب برای دسترسی سریع به قسمت تولید محتوا بدون نیاز به login کردن تعبیه شده , اما باید در نظر داشته باشید تنها کاربری می تواند اقدام به این کار کند که دسترسی لازم را برای تولید محتوا داشته باشد , در غیر این صورت با صفحه ۴۰۳ مواجه خواهد شد.در تب انتخاب ها اگر مجموعه پیشفرض را بر روی بلی قرار دهید , کاربر دیگر حق انتخابی برای تعیین مجموعه نداشته و مطلب به مجموعه ای که در فیلد پایین آن مشخص کرده اید ارسال خواهد شد.

لیست مجموعه مطالب موجود داخل یک مجموعه (مجموعه ای را که مشخص می کنید) را برای شما لیست می کند.از سایر تب های موجود می توانید نحوه نمایش را معین کنید.
لیست همه مجموعه ها تقریبا مانند مورد بالا است , با این تفاوت که تمامی مطالبی را که مجموعه های داخل این مجموعه دارند نشان می دهند.با استفاده از امکانات موجود در تب ها , می توانید نحوه نمایش را مطابق سلیقه خود معین کنید.
مجموعه بلاگ در وافع نمایش مجموعه ای موارد (مطالب) موجود در یک یا چند مجموعه است و این قدرت را به شما می دهد تا نحوه نمایش را معین کنید (تعداد سطر و ستون , تعداد موارد داخل هر صفحه (مابقی منتقل به صفحه ای دیگر) , نمایش / عدم نمایش نام نویسنده و…)
مطالب بایگانی شده تمامی مطالبی را که به قسمت بایگانی فرستاده اید به شما نمایش می دهد.
مطالب ویژه تمامی مطالبی را که تیک ویژه آن را زده اید (در تمامی مجموعه های یا تنها مجموعه هایی که در تب طرح مشخص می کنید) نمایش خواهد داد.
یک مطلب خاص یکی از پرکاربردترین انواع منو جوملایی است و با انتخاب آن و تعیین مطلب مورد نظر , با انتخاب این منو مطلب مورد نظر باز می شود.قرار دادن یک فرم برای ارتباط با کاربران , مطالبی از قبیل درباره ما , تماس با ما , قوانین و… در منو از این دسته اند.
منو کاربران در انواع منو جوملایی
به منظور ایجاد صفحه ای برای لاگین کاربران از این دسته از انواع منو استفاده می شود.پیشنهاد می کنم برای استفاده بهتر از این ویژگی مطلب آموزش ایجاد فرم ثبت نام در طراحی سایت با جوملا را مطالعه بفرمایید.
درخواست یادآوری نام کاربری که عمل نوشته شده را برای شما انجام می دهد.کاربر با ورود به این صفحه با فیلدی برای ورود ایمیل خود مواجه می شود.

فرم عضویت به منظور ثبت نام کاربر جدید
فرم ورود برای قرار دادن صفحه ای برای کاربران برای وارد کردن نام کاربری و رمز عبور برای ورود به سایت
مشخصات کاربر برای نمایش اطلاعات کاربر (البته کاربری که پیشتر لاگین کرده باشد)
ویرایش مشخصات کاربر به مظور ویرایش اطلاعات کاربر
یادآوری رمز عبور برای انجام عمل نوشته شده
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 159 تاريخ : يکشنبه 12 ارديبهشت 1395 ساعت: 18:28
تاکنون مقالات زیادی در رابطه با طراحی سایت و چگونگی برتری دادن یک وب سایت بر وب سایت های مشابه و به اصطلاح برند کردن آن در حوزه کاری خود تالیف کرده ایم , اما اگر بحث اشخاص به میان بیاد چه؟
همچنین تاکنون تمامی مطالب پیرامون وب سایت هایی تالیف شده که خبری , فروشگاهی , معرفی کننده سرویس , ورزشی و یا… هستند , اما ممکن است طراحی یک وب سایت حول محور یک شخص و به طور خلاصه به منظور Face Branding صورت بگیرد , یعنی تمامی قسمت های وب سایت به اطلاعات پیرامون یک فرد اختصاص پیدا کند.
Face Branding در دنیای عادی و روزمره
برای جلب توجه افراد پیاده و یا سواره در یک میدان اصلی و بزرگ شهری که در آن زندگی می کنید چه اقداماتی را ممکن است انجام دهید؟ شاید مانند تمامی مشاغل و با صرف هزینه زیاد , بعلاوه رایزنی های بسیار زیاد با مسئولین مربوطه شهر , اقدام به قرار دادن یک بنر با ارتفاع ۵ یا ۶ متر (حداکثر اندازه !! ) بکنید.
حال اگر شانس با شما یار باشد و همچنین با کارشناسی های بسیار زیاد و در نظر گرفتن مسائل روز و روانشناسی انسان ها اقدام به ساخت بنر کرده باشید , برخی از راننده ها برای دیدن بنر شما سرعت خود را کم کرده و نیم نگاهی به آن می اندازند.چنین کاری ممکن است برای برند کردن یک فرد یا Face Branding با قرار دادن بیلیبورد وی در سطح شهر صورت بگیرد.
Face Branding در دنیای وسیع اینترنت
اگر پیش از تصمیم برای نصب بیلیبورد خود را به جای افراد که ممکن است از محل نصب آن عبور کنند بگذارید , بی تفاوتی همیشگی خود در مواجهه با این نوع از تبلیغات را به یاد می آورید , پس چرا باید در زمینه ای که خودتان نسبت به آن سرد و بی اعتنا هستید سرمایه گذاری کنید؟امروزه شیوه های نوینی برای برند کردن و شناساندن یک چهره به عموم مردم وجود دارد.

صفحه نمایش های کوچک تا بزرگ لپتاپ ها و کامپیوترهای شخصی در هر اتاقی , چه منزل و چه اداره جات , یافت می شوند و مدت هاست که زندگی بدون آن ها تقریبا غیر ممکن شده است.
جدای از هزینه نصب و مالیات بیلیبوردهای تبلیغاتی سطح شهرها , هزینه های میلیونی برای ساخت بدنه آن ها نیاز است , اما براستی تهیه یک بنر برای قرار دادن در گوشه صفحه نمایش یک کاربر , که با ورود به یک وب سایت نمایش داده می شود چقدر هزینه دارد؟
یک بیلبورد تنها در یک محل قابل نصب است اما بنر ساخته شده بسیار ارزان و شکیل شما می تواند در بی شمار وب سایت قرار بگیرد.
پس به کمک روشهای نوین به Face Branding و پراکنده کردن نام خود اقدام کنید.
کاربر باید بعد از ورود به وب سایت های معتبر و معروف شهر و کشورتان , عکس شما را بارها و بارها ببینید تا بدین وسیله نام شما در ذهن وی حکاکی شود.
اما این تنها کار ممکن در جهت Face Branding شما نیست.تاثیری که طراحی سایت شخصی برای شناساندن شما دارد با سایر روش ها غیر قابل مقایسه است.
طراحی سایت شخصی در راستای Face Branding
طراحی وب سایت شخصی و نحوه ایجاد آن , از ساختار منوها گرفته تا نحوه چیدمان عکس ها و مطالب در تصمیمی که کاربر درباره شخصیت شما می گیرد تاثیر زیادی دارد , به طوری که اگر پیشتر نزد افراد زیادی محبوب بوده باشید , با یک طراحی وب سایت شخصی نامناسب اسم و رسم خود را زیر سوال خواهید برد.نوشتم علایق , تفریحات روزمره , برخی خاطرات از روزهای سخت زندگی تا رسیدن به نام و رسمی که اکنون دارید می تواند تاثیر شگرفی در ذهن مخاطب داشته باشد , به طوری که مانند یک انفجار در فکر مخاطب , علاقمندی وی را به شما دوصد چندان می کند.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 226 تاريخ : يکشنبه 12 ارديبهشت 1395 ساعت: 18:28
هرچه موضوعات , مطالب , دسته بندی ها , امکانات و سایر قسمت های طراحی سایت شما بیشتر و پربارتر باشد , لزوم استفاده از منوها بیشتر و بیشتر می شود چون در غیر اینصورت کاربر بعد از ورود به وب سایت بین بخش های گوناگون وب سایت شما گم شده و نمی تواند مطلب و یا سرویس مورد نظر خود را میان انبوه مطالب پیدا کند , هرچند وب سایت شما بهترین مقاله ها تالیف شده و در ارائه برخی سرویس ها در نوع خود بهترین باشد.
بررسی ادامه انواع منو در جوملا
در دو قسمت قبل به بررسی منوی آموزش Acymailing کامپوننت خبرنامه در طراحی سایت , انواع منو کامپوننت قدرتمند تولید محتوای K2 , برچسب ها , جستحو و جستجوی پیشرفته و سیستم لینک ها پرداختیم.
اگر دو مقاله پیشین درباره انواع منو جوملا را مطالعه کرده باشید , در آنجا ذکر کردیم که بسته به امکانات وب سایت شما و کامپوننت هایی که ممکن است نصب کرده باشید انواع منو مختلفی قابل مشاهده است , لذا در این سری از آموزش ها به بررسی مواردی که به طور معمول در منو بیشتر وب سایت ها دیده می شوند خواهیم پرداخت.
فرم ساز حرفه ای در منو جوملا
دایرکتوری فرم های ارسال شده در واقع به کاربران این اجازه را می دهد تا فرم های ارسالی خود را مشاهده کنند.
ابتدا به قسمت مدیریت دایرکتوری ها در فرم ساز حرفه ای رفته و سپس سطح دسترسی کاربران به فرم ها را مشخص نمایید , به عنوان نمونه بگویی که تنها گروه Administrator و یا همگی افراد ثبت نام شده (گروه Registered) در سایت به موارد ارسال شده خود در یک فرم خاص دسترسی داشته باشند , در اقع چه کسانی بتوانند فرم های ارسالی خود را ویرایش کنند
بعد از انجام این موارد به تب انتخابها رفته و سپس فرم و زبان خود را انتخاب کنید.
در همین تب فعال کردن دایرکتوری ارسالی ها را نیز بر روی بلی قرار دهید.
فقط نمایش فرم های تایید شده را نیز بر حسب نیاز خود بر روی بلی / خیر قرار دهید.برای نمایش فرم های ارسالی براساس ID کاربران تعداد آیتم ها سه مورد وجود دارد.برای نمایش تمامی ارسال ها ۰ بگذارید.همچنین برای نمایش ارسال های چندین کاربر مشخص , ID کاربران را با قرار دادن کاما بین شناسه کاربران وارد کنید. برای نمایش فرم های ارسالی توسط کاربرانی که بعد از وارد شدن بحساب کاربری فرم ارسال کرده اند میتوانیدlogin را وارد کنید.
فرم نوع آیتم منو دیگری از فرم ساز حرفه ای است که به شما امکان قرار دادن یکی از فرم های ایجاد شده در کامپوننت را در یک صفحه از منو می دهد.با مطالعه مطلب آموزش افزودن فرم ساز حرفه ای به قسمت های مختلف وب سایت به طور کامل به این موضوع واقف شوید.
مشاهده ارسالی ها را که انتخاب کردید برای دیدن سایر تنظیمات به تب انتخابها بروید

فرم و زبان آن را انتخاب کنید.
فعال کردن مشاهده ارسال ها؟ را بعد از اینکه آیتم منو برای دسترسی کاربران به این صفحه ایجاد کردید , روی بله قرار دهید.این یک اقدام امنیتی برای جلوگیری از مشاهده فرم دیگران توسط کاربران است.
نمایش فیلتر جستجو و مرتب سازی فرم های ارسالی را بر حسب نیاز خود معین کنید.
نمایش ارسال براساس ID کاربر همانند مورد بالایی است که با قرار دادن بر روی ۰ همه کاربران مد نظر قرار می گیرند.
لینک آور (Iframe) در انواع منو جوملایی
اگر کمی با دانش برنامه نویسی صفحات وب آشنایی داشته باشید تگ iframe برای شما آشنا خواهد بود.به کمک این مورد قادرید تا یک صفحه وب سایت را در دل وب سایت خود ایجاد کنید , به شکل زیر

آدرس صفحه ای را که می خواهید در این صفحه منو باز شود در فیلد آدرس وب وارد کرده و مابقی تنظیمات اعم از طول و عرض این پنجره داخلی را در سار تب ها یعنی پارامترهای اسکرول ها و پیشرفته وارد کنید.
منو مطالب , یکی از مهمترین بخش های منو جوملایی
ایجاد مطلب برای دسترسی سریع به قسمت تولید محتوا بدون نیاز به login کردن تعبیه شده , اما باید در نظر داشته باشید تنها کاربری می تواند اقدام به این کار کند که دسترسی لازم را برای تولید محتوا داشته باشد , در غیر این صورت با صفحه ۴۰۳ مواجه خواهد شد.در تب انتخاب ها اگر مجموعه پیشفرض را بر روی بلی قرار دهید , کاربر دیگر حق انتخابی برای تعیین مجموعه نداشته و مطلب به مجموعه ای که در فیلد پایین آن مشخص کرده اید ارسال خواهد شد.

لیست مجموعه مطالب موجود داخل یک مجموعه (مجموعه ای را که مشخص می کنید) را برای شما لیست می کند.از سایر تب های موجود می توانید نحوه نمایش را معین کنید.
لیست همه مجموعه ها تقریبا مانند مورد بالا است , با این تفاوت که تمامی مطالبی را که مجموعه های داخل این مجموعه دارند نشان می دهند.با استفاده از امکانات موجود در تب ها , می توانید نحوه نمایش را مطابق سلیقه خود معین کنید.
مجموعه بلاگ در وافع نمایش مجموعه ای موارد (مطالب) موجود در یک یا چند مجموعه است و این قدرت را به شما می دهد تا نحوه نمایش را معین کنید (تعداد سطر و ستون , تعداد موارد داخل هر صفحه (مابقی منتقل به صفحه ای دیگر) , نمایش / عدم نمایش نام نویسنده و…)
مطالب بایگانی شده تمامی مطالبی را که به قسمت بایگانی فرستاده اید به شما نمایش می دهد.
مطالب ویژه تمامی مطالبی را که تیک ویژه آن را زده اید (در تمامی مجموعه های یا تنها مجموعه هایی که در تب طرح مشخص می کنید) نمایش خواهد داد.
یک مطلب خاص یکی از پرکاربردترین انواع منو جوملایی است و با انتخاب آن و تعیین مطلب مورد نظر , با انتخاب این منو مطلب مورد نظر باز می شود.قرار دادن یک فرم برای ارتباط با کاربران , مطالبی از قبیل درباره ما , تماس با ما , قوانین و… در منو از این دسته اند.
منو کاربران در انواع منو جوملایی
به منظور ایجاد صفحه ای برای لاگین کاربران از این دسته از انواع منو استفاده می شود.پیشنهاد می کنم برای استفاده بهتر از این ویژگی مطلب آموزش ایجاد فرم ثبت نام در طراحی سایت با جوملا را مطالعه بفرمایید.
درخواست یادآوری نام کاربری که عمل نوشته شده را برای شما انجام می دهد.کاربر با ورود به این صفحه با فیلدی برای ورود ایمیل خود مواجه می شود.

فرم عضویت به منظور ثبت نام کاربر جدید
فرم ورود برای قرار دادن صفحه ای برای کاربران برای وارد کردن نام کاربری و رمز عبور برای ورود به سایت
مشخصات کاربر برای نمایش اطلاعات کاربر (البته کاربری که پیشتر لاگین کرده باشد)
ویرایش مشخصات کاربر به مظور ویرایش اطلاعات کاربر
یادآوری رمز عبور برای انجام عمل نوشته شده
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 176 تاريخ : يکشنبه 12 ارديبهشت 1395 ساعت: 14:46